How does it work?
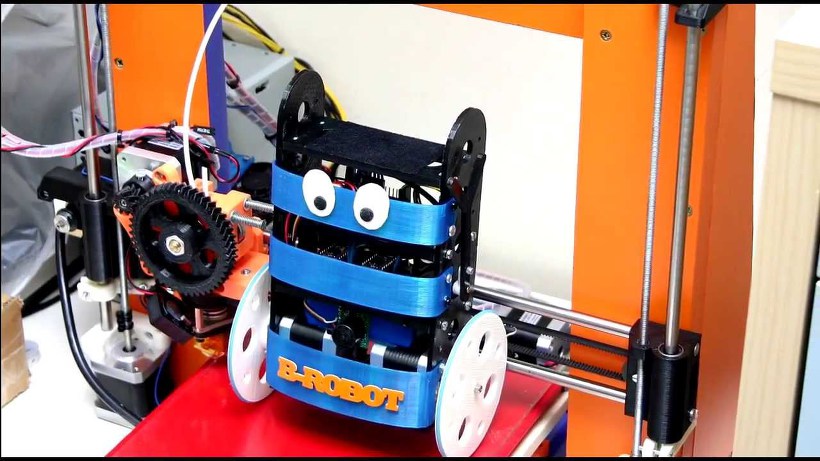
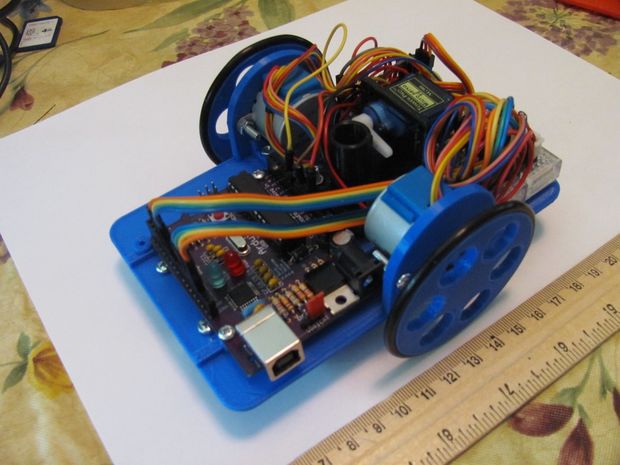
B-ROBOT is a remotely controlled self balancing arduino robot created with 3D printed parts. With only two wheels, B-ROBOT is able to maintain its balance all the time by using his internal sensors and driving the motors. You can control your Robot, making him move or spin, by sending commands via a Smartphone, Tablet or PC while it maintains its balance.
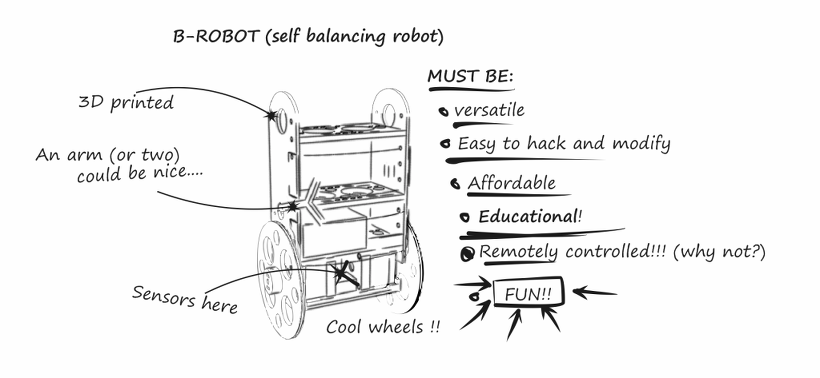
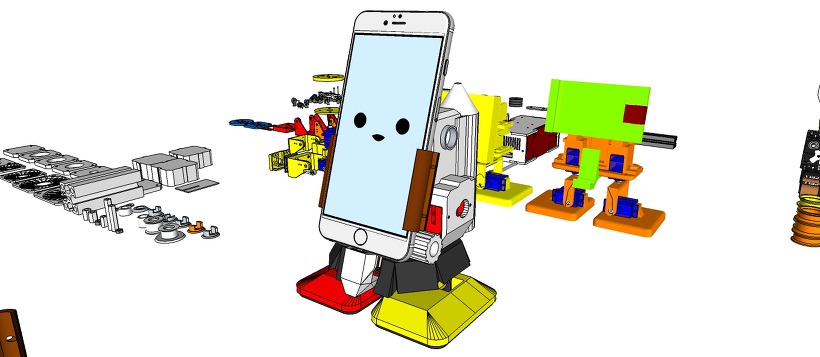
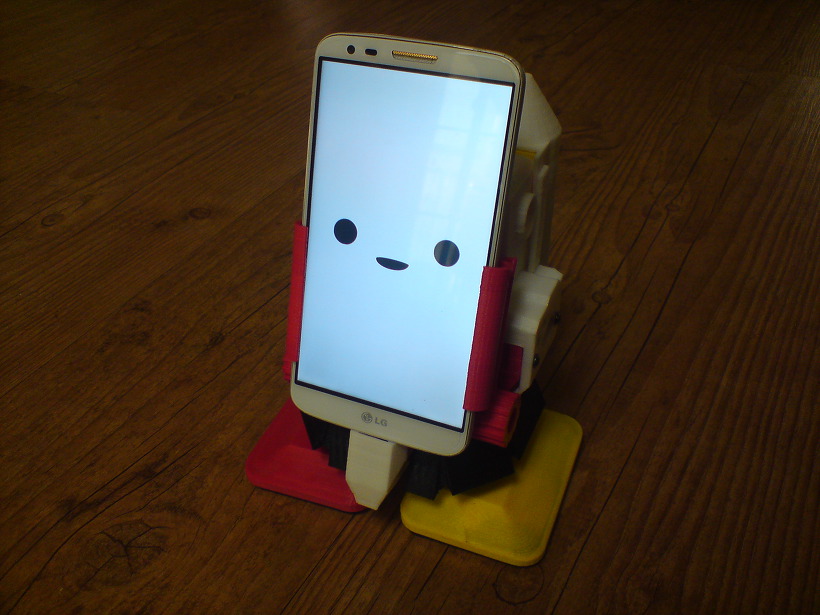
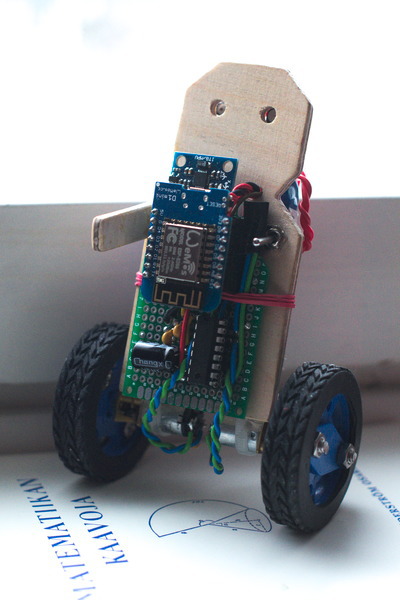
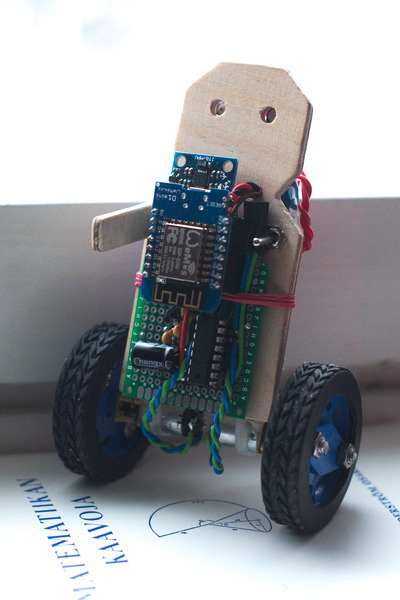
Above: the B-Robot “brainstorming” creation ideas
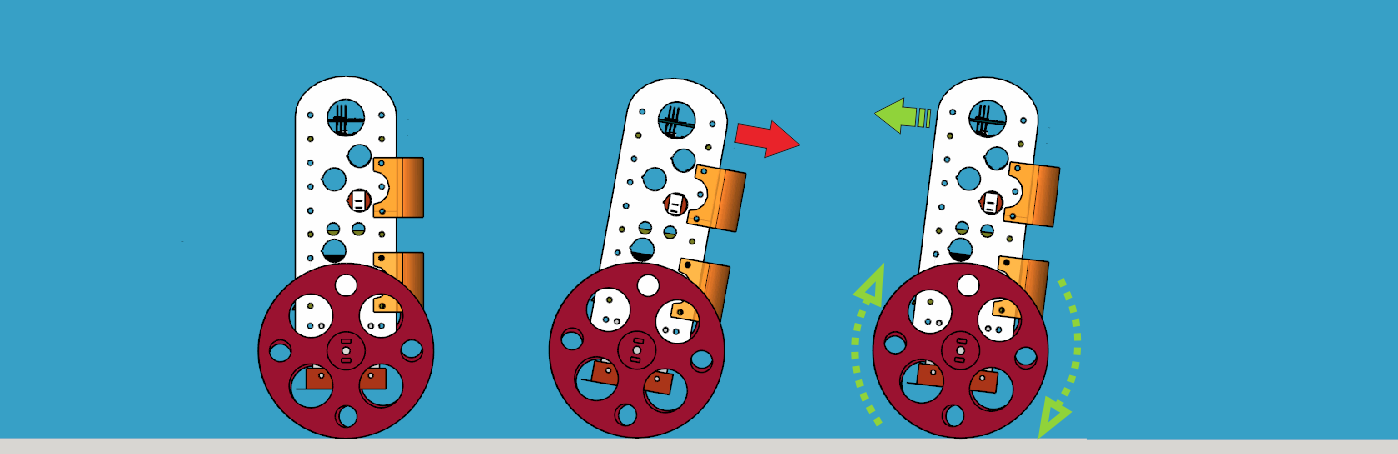
This self balancing robot reads his inertial sensors (accelerometers and gyroscopes integrated on the MPU6000 chip) 200 times per second. He calculates his attitude (angle with respect to the horizon) and compares this angle with the target angle (0º if he wants to maintain balance without moving, or a positive or negative angle if he wants to move forward or backwards). Using the difference between the target angle (let’s say 0º) and actual angle (let’s say 3º) he drives a Control System to send the right commands to the motors to maintain his balance. The commands to the motors are accelerations. For example if the robot is tilted forward (angle of robot is 3º)then he sends a command to the motors to accelerate forward until this angle is reduced to zero to preserve the balance.
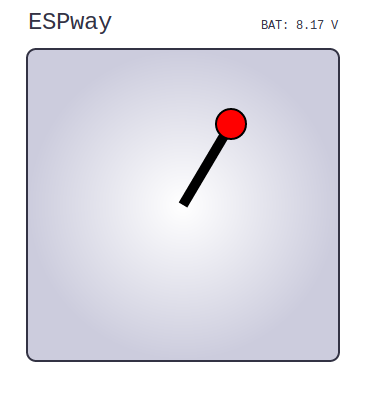
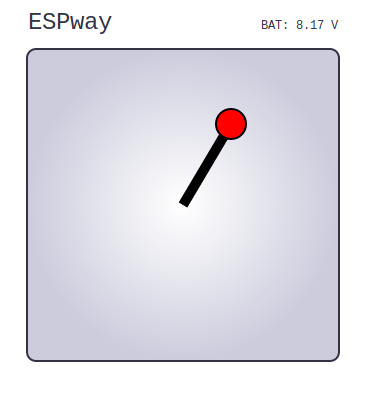
Stable position leaning forward Correcting its tilt using motors
A bit more in depth…
The physical problem that B-ROBOT solves is called the Inverted Pendulum. This is the same mechanism you need to balance an umbrella above your hand. The pivot point is under the center of mass of the object. More information on Inverted Pendulum here. The mathematical solution to the problem is not easy but we don’t need to understand it in order to solve our robot´s balance issue. What we need to know is how should do to restore the robot´s balance so we can implement a Control Algorithm to resolve the problem.
A Control System is very useful in Robotics (an Industrial automation). Basically it´s a code that receives information from sensors and target commands as inputs and creates, in consequence, output signals to drive the Robot actuators (the motors in our example) in order to regulate the system. We are using a PID controller (Proportional + Derivative + Integral). This type of control has 3 constants to adjust kP,kD,kI.
From Wikipedia: “A PID controller calculates an ‘error’ value as the difference between a measured [Input] and a desired setpoint. The controller attempts to minimize the error by adjusting [an Output].”
So, you tell the PID what to measure (the “Input”) ,where you want that measurement to be (the “Setpoint”,) and the variable you wish to adjust to make that happen (the “Output”.) The PID then adjusts the output trying to make the input equal the setpoint.
For reference, a water tank we want to fill up to a level, the Input, Setpoint, and Output would be the level according to the water level sensor, the desired water level and the water pumped into the tank.
kP is the Proportional part and is the main part of the control, this part is proportional to the error. kD is the Derivative part and is applied to the derivative of the error. This part depends on the dynamics of the system (depends on the robot,´s weight motors, inertias…). The last one, kI is applied to the integral of the error and is used to reduce steady errors, it is like a trim on the final output (think in the trim buttons on an RC car steering wheel to make the car go totally straight, kI removes the offset between the target required and the actual value).
More information on PID controller here.
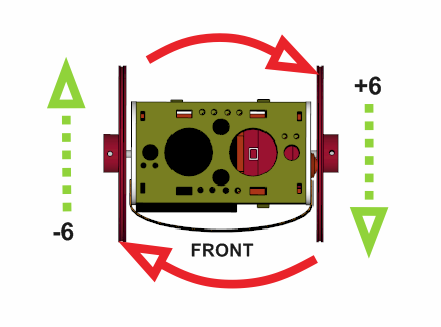
On B-ROBOT the steering command from the user is added to the motors output (one motor with a positive sign and the other with a negative sign). For example if the user sends the steering command 6 to turn to the right (from -10 to 10) we need to add 6 to the left motor value and subtract 6 from the right motor. If the robot is not moving forward or backwards, the result of the steering command is a spin of the robot.
Above: Top view of the B-ROBOT and the commands to the motors
What about the user control?
NEW: (Android devices) control your B-robot using the JJrobots FREE APP!

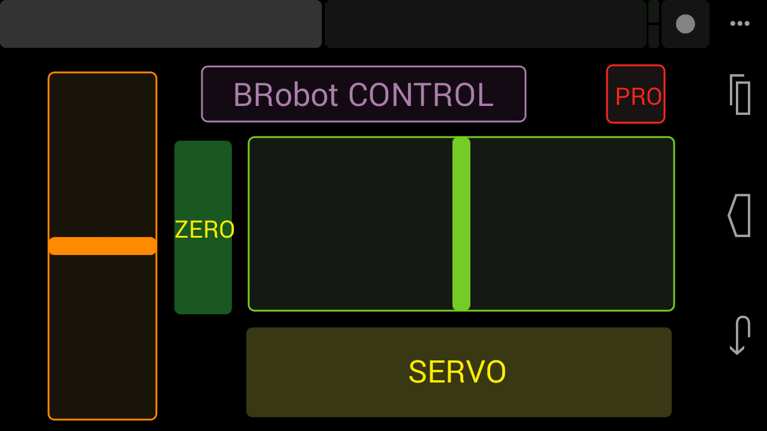
We have developed an APP for Android users that simplifies the control of the B-robot EVO.
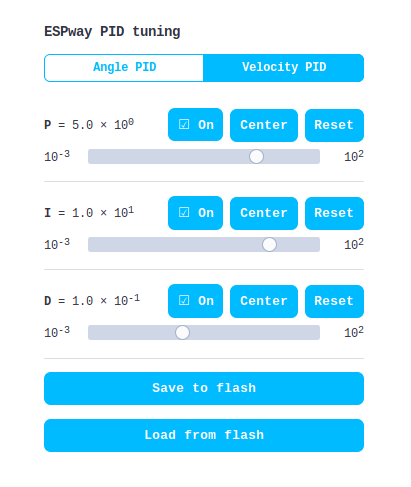
NEW: adjust the stability and behaviour of the B-robot in real time from the PID control APP (free)
More info in the assembly guide page
NEW: (iOS devices)
B-robot control APP (thanks to Xuyen for this great contribution!)
We wanted B-ROBOT to be controlled by the user from almost any existing device, but we don´t want 😉 to develop a lot of different interfaces for different systems (Android, IOS, PC-windows…). Moreover, we decided to use existing (and powerful) protocols to control “things” and we found (some years ago) a protocol called OSC (Open Sound Control, more info here) used to control musical instruments like synthesizers. Very visual and powerful (we can display volume control, equalizers, lights…and create our own). To remotely control B-robot, we use OSC protocol over an Internet connection (Wifi module) using UDP packets. This is a lightweight and efficient way to send commands to our Robots!. We could also personalize the Interface we are using in our device so we will be able to control anything! (well…almost) What we need to do is to implement a lightweight library for Arduino in order to support this protocol (easy). We only use a subset of the OSC protocol to keep things small.


More about the Control System…
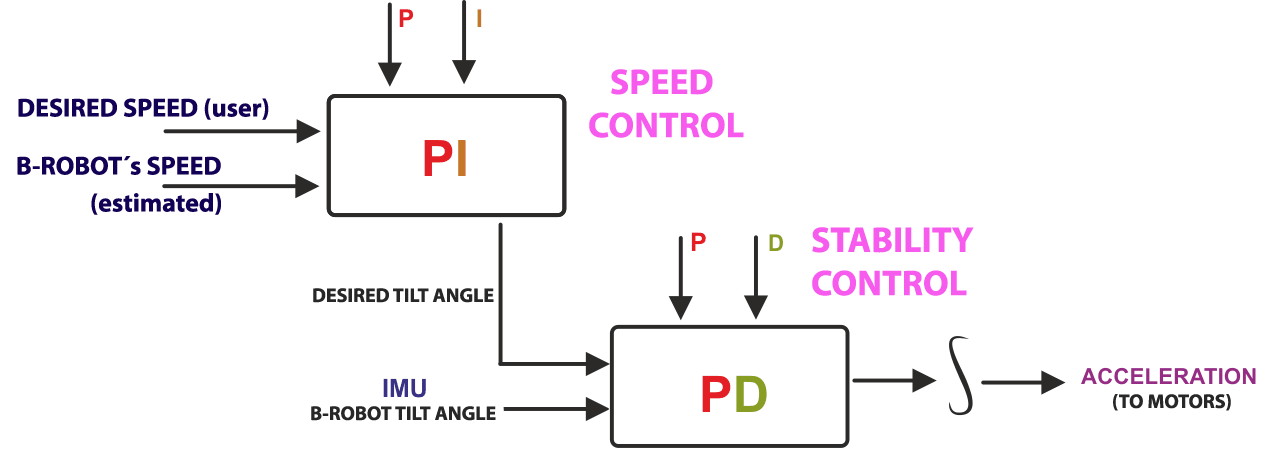
But things are a bit more complex… We have really two PID controllers in a cascade configuration (the output of one controller connected to the next one). The output controller is a speed controller and the inner controller is the stability controller.
ABOVE: B-ROBOT control algorithm loop
We could use only one stability controller (the second one) but this would mean that the control´s output would be the desired robot tilt angle, so the user would control the robot angle directly. The problem is that if the center of gravity is not perfectly located above the wheels axis , so the robot needs a little tilt angle to keep the balance and if the user sends a command of tilt=0 then the robot will maintain its balance whilst moving… When adding the second controller (speed controller) the system compensates automatically for this. The user sends a command to the robot speed=0 and this controller will send the “correct” tilt angle to the second controller (stability controller) to mantain the robot balanced and not moving! For the users it is much simpler to set the desired robot speed and the system will find the right robot angle to achieve this speed.
Now… How to create a self balancing robot like B-robot
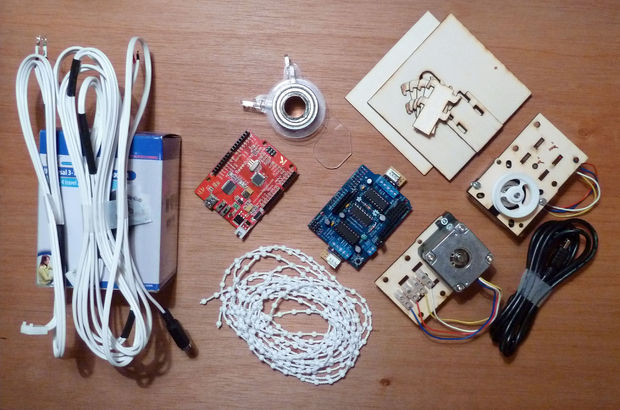
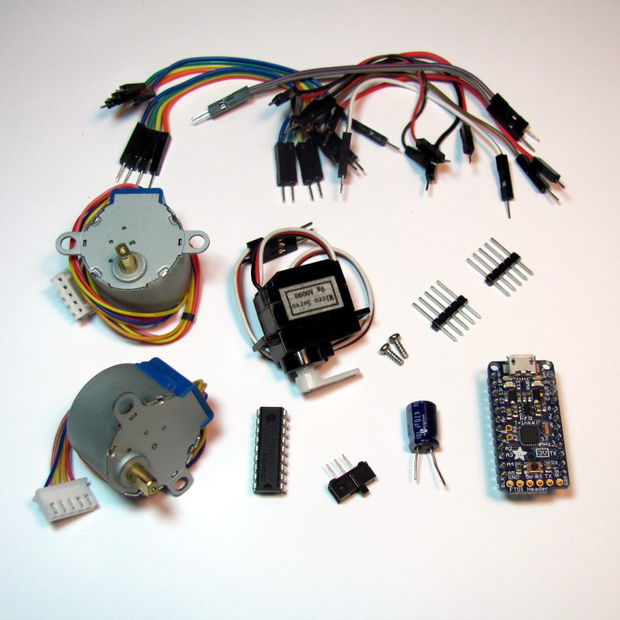
To create a B-ROBOT, you will need:
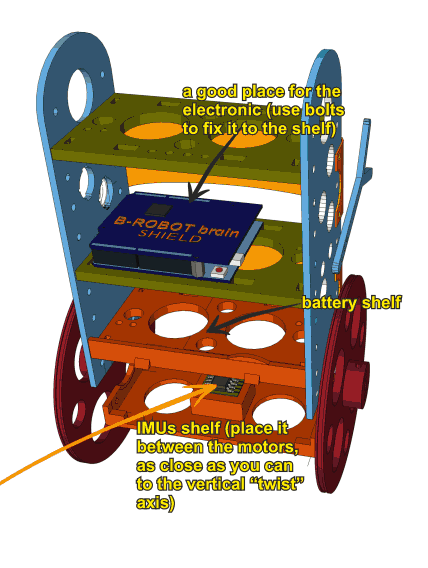
- B-ROBOT electronic brain shield
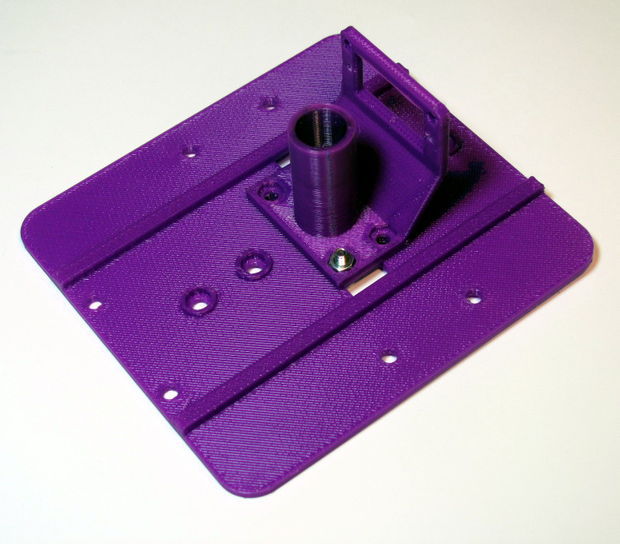
- B-Robot 3D printed plastic parts (include bolts+nuts+ON/OFF switch) or print them by yourself (DOWNLOAD B-robot EVO STL 3D parts)
- Arduino LEONARDO
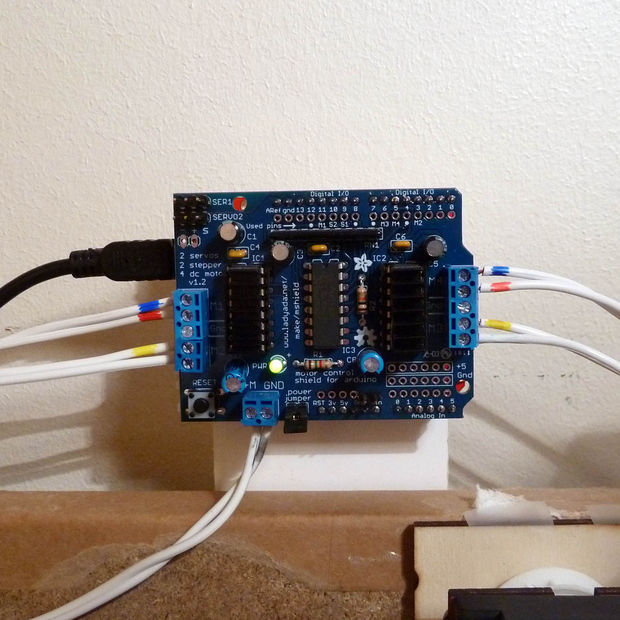
- 2x Stepper motor DRIVER (A4988)
- IMU (gyro+accelerometer)
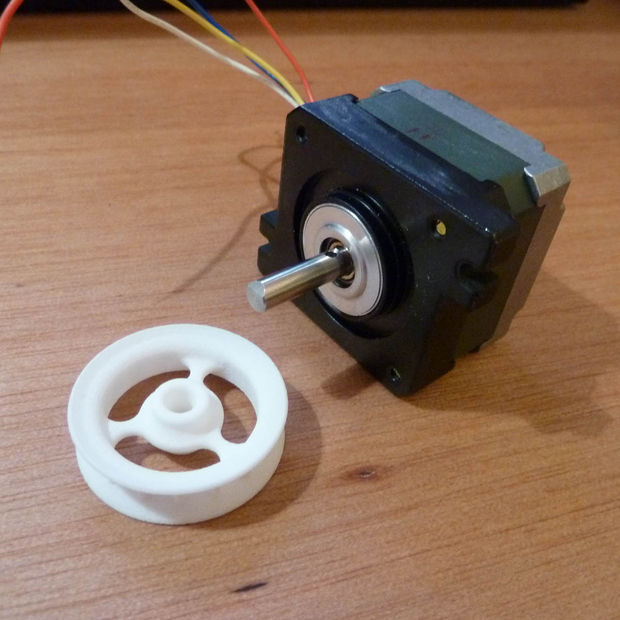
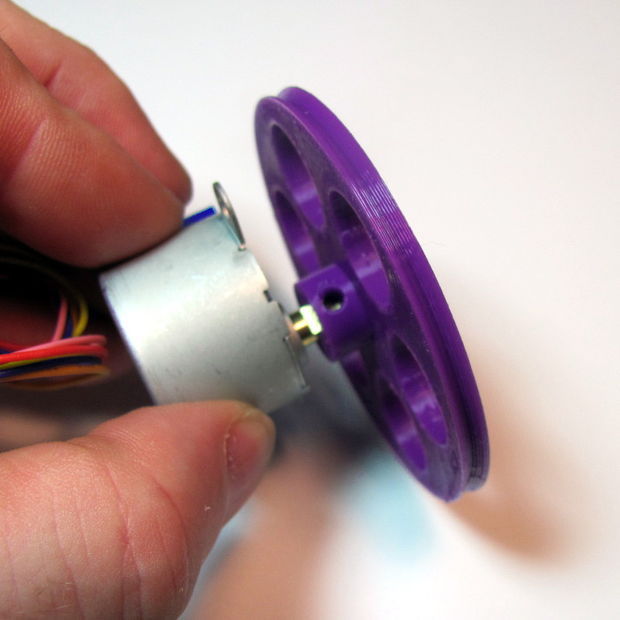
- 2x NEMA 17 stepper motors (40mm length, example:42BYGHW609)
- 8xAA battery holder (for NiMh or alkaline batteries)
- OPTIONAL: Mini servos (21g) to move the arm (arms)
- Programming the Leonardo with the latest code (ESP12-E version)
- Have a look to the FORUM, there you will find modifications of the robots (sonar sensors, different cases, sizes…)
B-ROBOT EVO KIT: Assembly + setting up instructions
FAQ: More questions
Why are you using Stepper motors?
There are several options for motors: DC, Brushless, Steppers… We choose stepper motors because they have enough torque, you could connect the wheels directly without gears that generate some backslash (this is a common problem in balancing robots), they have good bearings and you will be able to control the speed of the motors with accuracy. In standard sizes these motors are cheap (we use the same motors used on a regular 3D printers) and the drivers are cheap and easy to interface with Arduino too.
Why you use a Wifi connection?
Using a Wifi connection allow us to work with a lot of devices (Smartphones, Tablets, PCs…) Bluetooth devices are cheaper but their range is usually shorter. Old devices are not supported and you could not connect it to Internet easily. The Wifi module that we recommend, allow us to create an Access Point, so you don’t need to use an existing Wifi infrastructure (cheap Wifi modules don´t let you do this). You can connect your device directly to the Robot anywhere but if you prefer you can hack it and use your own infrastructure therefore controlling your robot (or whatever you have created) over the Internet from any remote place in the world! (Cool, isn´t it?)
Why BROBOT?
Self balancing robots are fun to see and play. A self balancing robot requires sensors and control algorithms. You will find all the HOWTO and technical documents which explains the “behind the scenes” in JJROBOTS. Learn electronics and robotics creating your own BROBOT from scratch!.
There are some commercial solutions to the balancing robot, but here we want to share knowledge and thoughts. You can use the BROBOT parts to create more robots or gadgets, keep in mind all the devices used in a BROBOT are standard devices/electronics with a lot of potential. In the JJROBOTS community we want to show you how! You are now buying a self balancing robot, your are buying your own electronic and ancillary devices!
Thinking about creating a GPS self guidance robot? a modified version of BROBOT is your robot!
How much payload could carry BROBOT?
BROBOT could easily carry your soft-drink cans. We have tested with 500g of payload with success. More weight makes the robot more unstable but this could be fun also, isn’t it?
Why use stepper motors for a balancing robot?
There are several options for motors, DC, Brushless, Steppers… We choose stepper motors because they have enough torque, you could connect the wheels directly without gears that generate some backslash, they have good bearings and you could control the speed of the motors very precisely. Also they are cheap and the drivers too…
Could I use rechargeable batteries of Lipo batteries?
Yes, you could use standard AA batteries (alkaline recommended), AA rechargeable batteries (e.g. NiMh) or you could optionally use a 3S Lipo battery. Run Lipo batteries at your own responsibility.
What is the runtime of BROBOT?
With rechargeable AA batteries (e.g. Ni-Mh 2100mAh) you could expect around half to an hour of runtime
Could BROBOT work without the wifi module?
Yes, BROBOT could work and keep its stability. But, of course you could not control it without the module.
Could I change the name of the Wifi network that BROBOT generate?
Yes, on the configuration sketch you could change the name and also some other internet configurations. You could also connect BROBOT with your existing Wifi network
Is this a project for an Arduino beginner?
Well, BROBOT is not an easy “beginner project”, but it has a lot of documentation so you have a platform to grow your skills. You could first mount your BROBOT following the instructions and it should work OK, then you could start understanding some parts of the code and finally writing your own pieces of code…
For example it could be easily (there are tutorials for this) to write your code so the robot automatically move the arm and spin itself if you don’t send a command in 10 seconds…
More advanced hacks: Convert to a totally autonomous robot with obstacle avoiding adding a SONAR, convert to a follow line robot, and so on…
Why BROBOT electronics are not so cheap?
We are a really small startup (2 persons in our free time) and now we could only run small batch of electronics. As yo know the price of electronics drops quickly in high volume productions but we are starting… If we sell many boards and we could run more volume productions we will drop the prices!!. JJROBOTS didn´t born to get money, our spirit is to sell “good products” to found our next projects and spread the robotics knowledge
If you want to know more, we recommend you have a look at the B-ROBOT´s code (or to the jjrobots forum).
 JJROBOTS Science&fun 2015
JJROBOTS Science&fun 2015