Category: Home IoT
LED Matrix Bar Weather Station V4 – Design
LED Matrix Bar Weather Station V3 – Design
LED Matrix Bar Weather Station V2 – Design
HomeIoT Control v1.0 – with WiFi web server

TerraControl – with NodeMCU Webserver
UPDATE 3: Version 1.3
I’m working on making the code as user friendly as possible but it’s going to be a long run. I’d like to have separate html and css files but I’m still figuring it out. For now, few changes…:
- ! ! ! included mDNS protocol, so from now on you don’t need IP address to connect to your NodeMCU, simply put terracontrol.local in your browser and you are done (you have to be on the same network, of course)
- separate file for setting up the variables (setting.h). Unzip the file to your Projects folder, when you open the *.ino file, setting.h should be opened as well.
UPDATE 2: Version 1.2
- improved graph displaying range
- new values in graphs are moved to the end of array, not starting from the beginning again
- improved light setting – it is now unlimited (ON time can now be later than OFF time)
- code for manual defining your own server is in one place and commented by default (i.e. it is on automatic setting)
- clearer information in serial monitor
- unified function for min/max values in array
- new function for printing out minute values
UPDATE 1: Please see the version 1.1 I got the graphs and statistics working! Well, sort of…the range is still not as I want it to be, but at least now it is correctly displaying min and max. Plus new mouseover feature for the individual values in the graph.
After my first attempt to create controlled terrarium using Arduino board I got my hands on NodeMCU 12E board and I knew it was going to be a big step up!
I took me a few days before I began to understand how this board works (thanks to a lot of instructables here and google of course) and the possibilities it had. It think I’m on the right path to create exactly what I was dreaming about for several years…
So what is TerraControl v1.2 capable of?
- 2 automatically controlled relays (light timer and heating)
- 2 manually controlled relays (fan, second heating)
- GMT time change
- Simple graphs with highest/lowest temperature/humidity over the last 24 hours
- Monitoring temperature and humidity in terrarium
- All accessible and adjustable through webserver using HTML and CSS
- NodeMCU Lua 12E board– $3.40
- Relay board – for example – $2.50
- Temperature and humidity sensor DHT22(11) – $3
- given the nature of NodeMCU board (its output is only 3.3v) you will either have to buy 3.3V relay board, or modify 5v board, or buy I2C logic converter module – for example – $0.9
- 5V source (I’m using older usb charger)
- wires
- solder
- case/box
- Arduino IDE
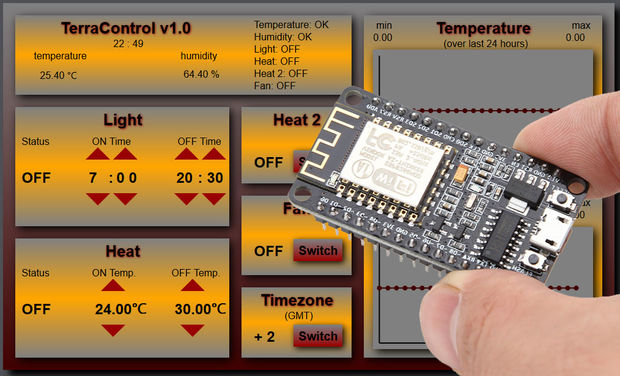
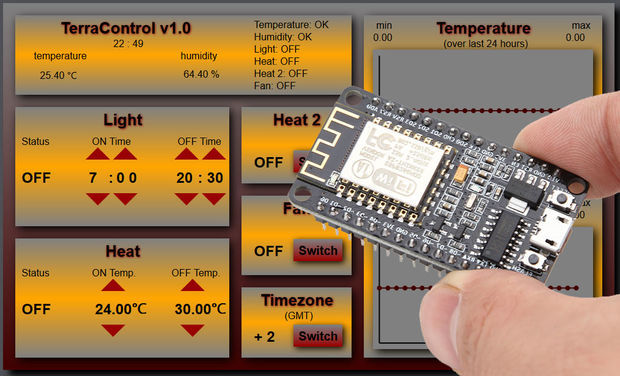
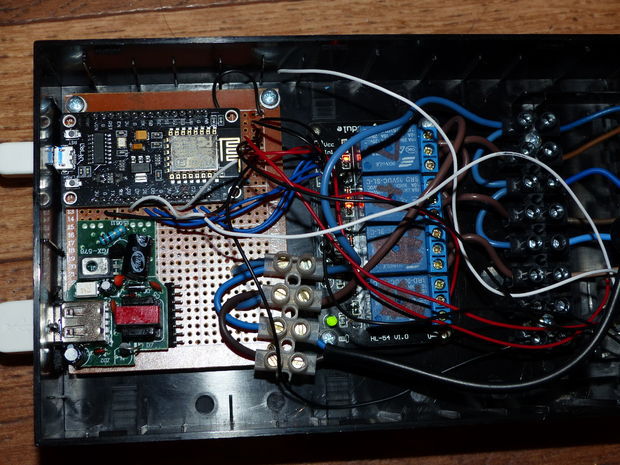
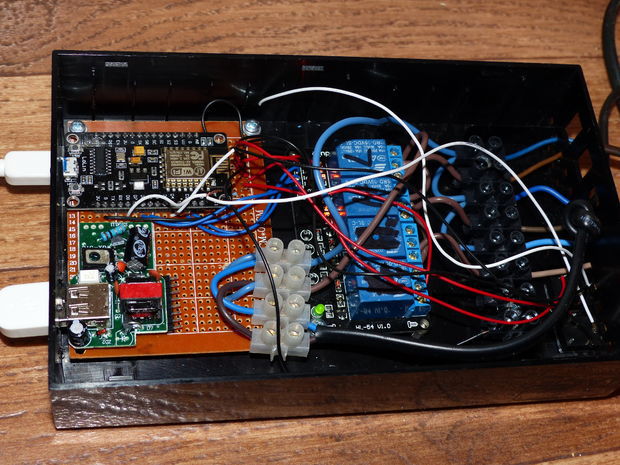
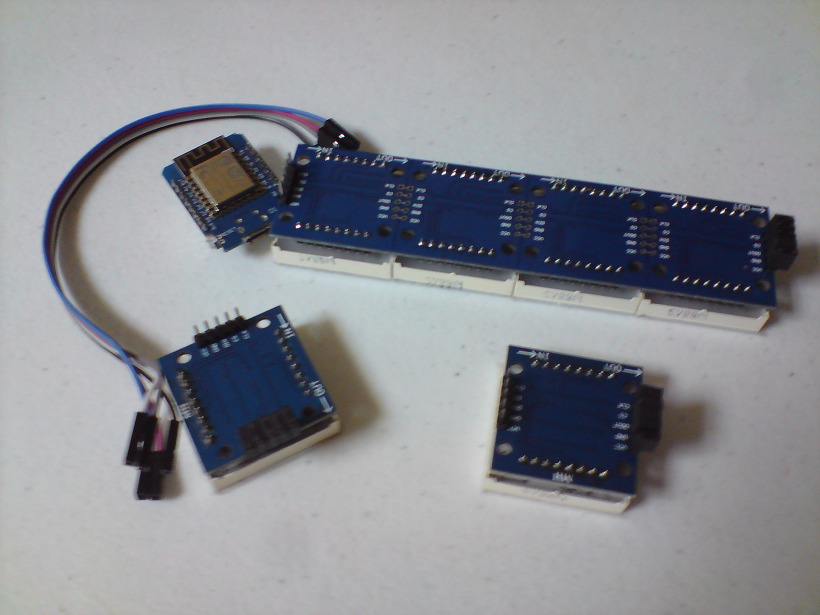
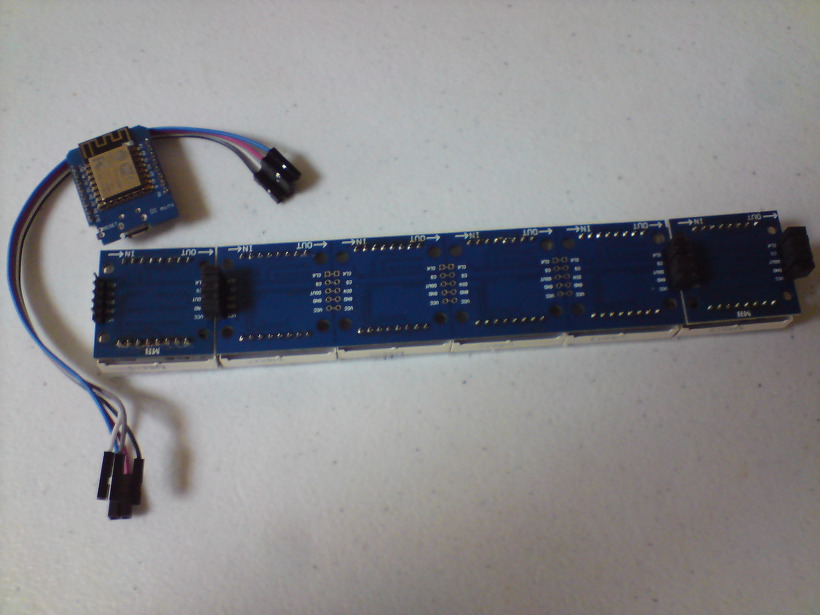
Step 1: Getting the Parts Together
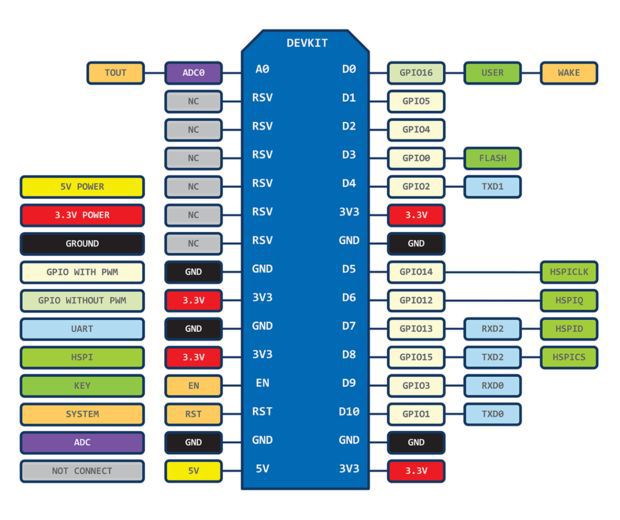
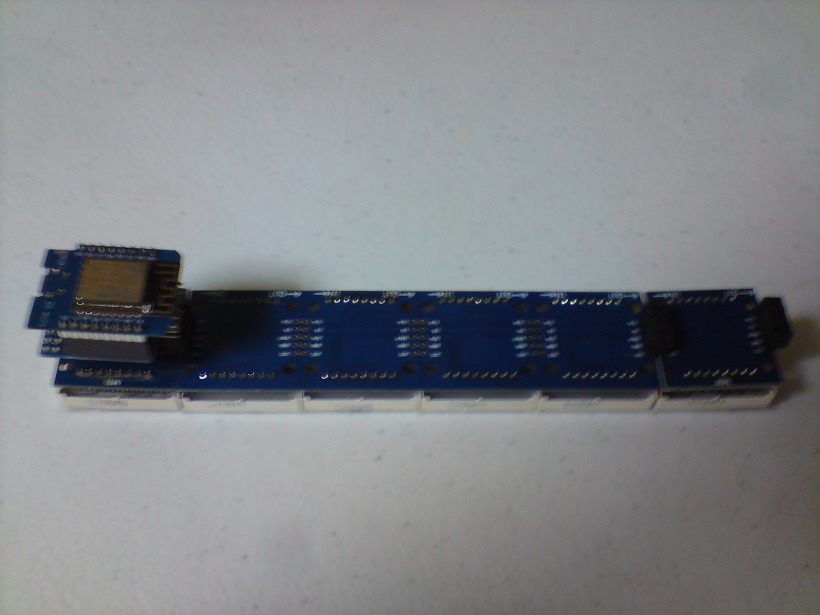
Connecting these parts is easy, just look at the source code and keep in mind that GPIO’s of the NodeMCU board is different from the actual boards description (as seen on the trird picture):
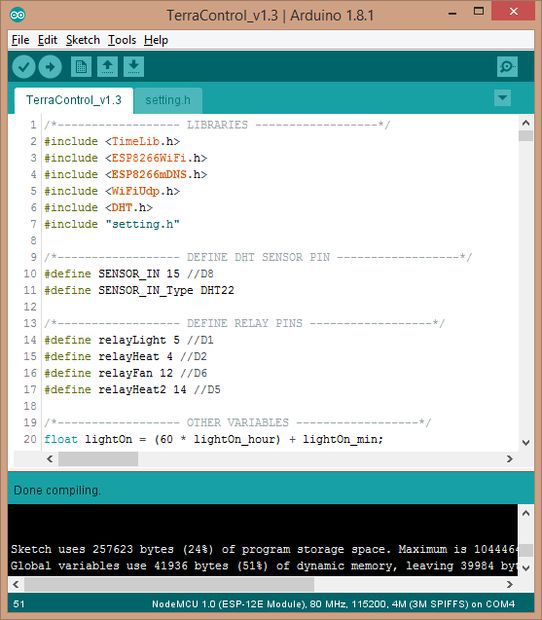
//Define sensor pins
#define SENSOR_IN 15 //D8
#define SENSOR_IN_Type DHT22
//Define Relay pins
#define relayLight 5 //D1
#define relayHeat 4 //D2
#define relayFan 12 //D6
#define relayHeat2 14 //D5
i.e. DHT sensor pin goes to D8 (board’s D3, D4, D8 can’t be used as output but can be used as input), and the relay pins accordingly to the code. Remember, if you are using 5V relay, you need to modify the relay board or use I2C logic converter.
! ! ! IMPORTANT! When uploading the code to the board, you have to disconnect the DHT sensor, otherwise you will get an error when attempting to upload ! ! !
All parts can be powered with 5v power adapter
Step 2: Setup and Customization
Before we upload the code, there are few things that needs to be set up in setting.h:
//You WiFi AP
const char ssid[] = “SSID Name”; // insert your WiFi AP name
const char pass[] = “password”; // insert your WiFi password
// T E R R A R I U M S E T T I N G
float tempMin = 24; // temperature in Celsius for switching the heating ON
float tempMax = 30; // temperature in Celsius for switching the heating OFF
int humMin = 50; // minimum humidity in %
int humMax = 70; // maximum humidity in %
// hour and minute for light to go ON
int lightOn_hour = 7;
int lightOn_min = 0;
// hour and minute for light to go OFF
int lightOff_hour = 20;
int lightOff_min = 30;
// Central European Time (1 for winter time)
int timeZone = 2;
Uncomment the following part of the code if you know how to define your server manually or just run the code and get addresses from the serial monitor.
/*— UNCOMMENT THIS FOR MANUAL SETTING —
IPAddress ip(192, 168, 0, 111); //Node static IP
IPAddress gateway(192, 168, 0, 1);
IPAddress subnet(255, 255, 255, 0);
WiFi.config(ip, gateway, subnet);
*/
All done? Great, let’s move on…
Step 3: Alwas ON/OFF Relay Connection
One thing I wanted was the relay board to be used as little as possible. As you probably know, relays have two possible ways of connection: ON when not used and ON when used. So I connected the light and heating to “ON when not used” (heating is almost always ON and lights are ON for about 13-14 hours every day) and fan and heating 2 to “ON when used” (I barely need to use one of them).
That is why the code for the same function is using different values:
if (heatVal == 1) {
client.println(“ON”);
} else {
client.println(“OFF”); }
AND
if (heat2Val == 1) {
client.println(“OFF”);
} else {
client.println(“ON”); }
You can of course modify the code according to your needs.
Now just connect the DHT sensor and let’s look at the result!
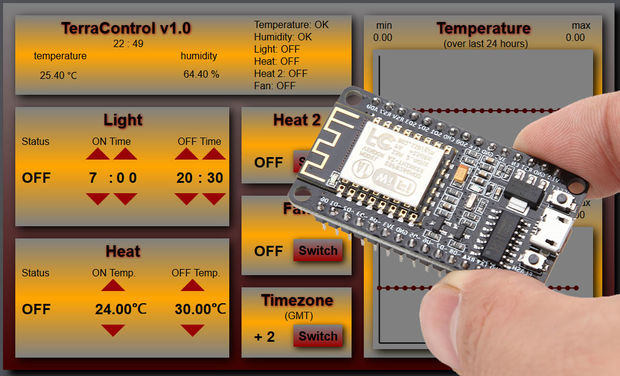
Step 4: Webserver
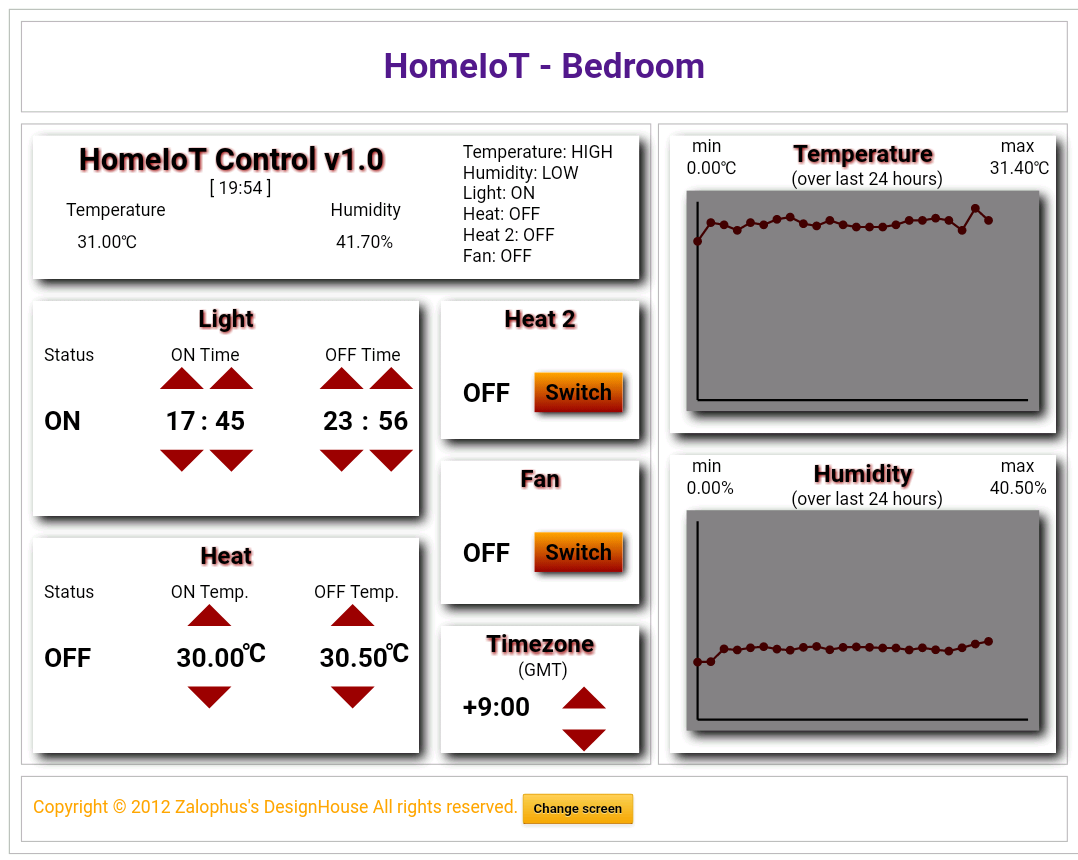
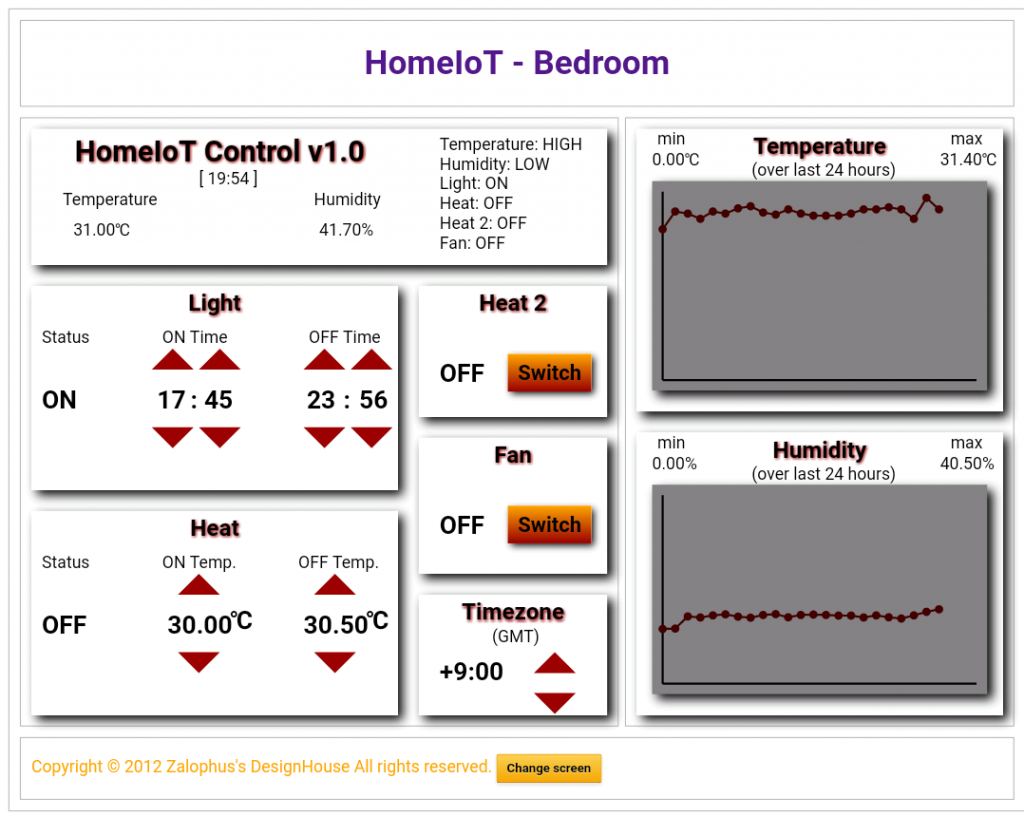
When you open the webserver you will see simple page with all information about your terrarium and some features:
- Light ON/OFF time can be adjusted (step are: 1 hour for hour setting and 5 min for minute setting). At the moment ON time has to be earlier that OFF time (ON 22:30 and OFF 0:30 will not work – yet) – fixed in version 1.2
- Temperature setting (steps are 0.5 degree Celsius)
- Manualy turn ON/OFF other two relays – Fan and Heat 2 and adjust timezone when the time changes
if needed, change your timezones in following part of the code:
if (request.indexOf(“/TIMEZONE_SWITCH”) != -1) {
if (timeZone == 1) {
timeZone = 2;
setSyncProvider(getNtpTime);
} else {
timeZone = 1;
setSyncProvider(getNtpTime);
} }
- Webserver is using automatic time synchronization
Step 5: Disclosure
I know that the HTML and CSS code could be much more simple and the coding is not really user friendly but for the moment it works as it is supposed to (only the graphs are not very accurate but I’m still working on them) and I will get to these points when I start working on version number two. I have already decided to use external power supply (in this version I just stripped the 5v adapter and soldered it inside the box) and I also want the power cables to be more accessible and easier to connect/disconnect. I hope you guys (and your pets) will appreciate this instructable, if you do, please leave a short comment. And of course, suggestions are more than welcome! Thank you
TerraControl – With NodeMCU Webserver
UPDATE 3: Version 1.3
I’m working on making the code as user friendly as possible but it’s going to be a long run. I’d like to have separate html and css files but I’m still figuring it out. For now, few changes…:
- ! ! ! included mDNS protocol, so from now on you don’t need IP address to connect to your NodeMCU, simply put terracontrol.local in your browser and you are done (you have to be on the same network, of course)
- separate file for setting up the variables (setting.h). Unzip the file to your Projects folder, when you open the *.ino file, setting.h should be opened as well.
UPDATE 2: Version 1.2
- improved graph displaying range
- new values in graphs are moved to the end of array, not starting from the beginning again
- improved light setting – it is now unlimited (ON time can now be later than OFF time)
- code for manual defining your own server is in one place and commented by default (i.e. it is on automatic setting)
- clearer information in serial monitor
- unified function for min/max values in array
- new function for printing out minute values
UPDATE 1: Please see the version 1.1 I got the graphs and statistics working! Well, sort of…the range is still not as I want it to be, but at least now it is correctly displaying min and max. Plus new mouseover feature for the individual values in the graph.
After my first attempt to create controlled terrarium using Arduino board I got my hands on NodeMCU 12E board and I knew it was going to be a big step up!
I took me a few days before I began to understand how this board works (thanks to a lot of instructables here and google of course) and the possibilities it had. It think I’m on the right path to create exactly what I was dreaming about for several years…
So what is TerraControl v1.2 capable of?
- 2 automatically controlled relays (light timer and heating)
- 2 manually controlled relays (fan, second heating)
- GMT time change
- Simple graphs with highest/lowest temperature/humidity over the last 24 hours
- Monitoring temperature and humidity in terrarium
- All accessible and adjustable through webserver using HTML and CSS
- NodeMCU Lua 12E board– $3.40
- Relay board – for example – $2.50
- Temperature and humidity sensor DHT22(11) – $3
- given the nature of NodeMCU board (its output is only 3.3v) you will either have to buy 3.3V relay board, or modify 5v board, or buy I2C logic converter module – for example – $0.9
- 5V source (I’m using older usb charger)
- wires
- solder
- case/box
- Arduino IDE
Step 1: Getting the Parts Together
Connecting these parts is easy, just look at the source code and keep in mind that GPIO’s of the NodeMCU board is different from the actual boards description (as seen on the trird picture):
//Define sensor pins
#define SENSOR_IN 15 //D8
#define SENSOR_IN_Type DHT22
//Define Relay pins
#define relayLight 5 //D1
#define relayHeat 4 //D2
#define relayFan 12 //D6
#define relayHeat2 14 //D5
i.e. DHT sensor pin goes to D8 (board’s D3, D4, D8 can’t be used as output but can be used as input), and the relay pins accordingly to the code. Remember, if you are using 5V relay, you need to modify the relay board or use I2C logic converter.
! ! ! IMPORTANT! When uploading the code to the board, you have to disconnect the DHT sensor, otherwise you will get an error when attempting to upload ! ! !
All parts can be powered with 5v power adapter
Step 2: Setup and Customization
Before we upload the code, there are few things that needs to be set up in setting.h:
//You WiFi AP
const char ssid[] = “SSID Name”; // insert your WiFi AP name
const char pass[] = “password”; // insert your WiFi password
// T E R R A R I U M S E T T I N G
float tempMin = 24; // temperature in Celsius for switching the heating ON
float tempMax = 30; // temperature in Celsius for switching the heating OFF
int humMin = 50; // minimum humidity in %
int humMax = 70; // maximum humidity in %
// hour and minute for light to go ON
int lightOn_hour = 7;
int lightOn_min = 0;
// hour and minute for light to go OFF
int lightOff_hour = 20;
int lightOff_min = 30;
// Central European Time (1 for winter time)
int timeZone = 2;
Uncomment the following part of the code if you know how to define your server manually or just run the code and get addresses from the serial monitor.
/*— UNCOMMENT THIS FOR MANUAL SETTING —
IPAddress ip(192, 168, 0, 111); //Node static IP
IPAddress gateway(192, 168, 0, 1);
IPAddress subnet(255, 255, 255, 0);
WiFi.config(ip, gateway, subnet);
*/
All done? Great, let’s move on…
Step 3: Alwas ON/OFF Relay Connection
One thing I wanted was the relay board to be used as little as possible. As you probably know, relays have two possible ways of connection: ON when not used and ON when used. So I connected the light and heating to “ON when not used” (heating is almost always ON and lights are ON for about 13-14 hours every day) and fan and heating 2 to “ON when used” (I barely need to use one of them).
That is why the code for the same function is using different values:
if (heatVal == 1) {
client.println(“ON”);
} else {
client.println(“OFF”); }
AND
if (heat2Val == 1) {
client.println(“OFF”);
} else {
client.println(“ON”); }
You can of course modify the code according to your needs.
Now just connect the DHT sensor and let’s look at the result!
Step 4: Webserver
When you open the webserver you will see simple page with all information about your terrarium and some features:
- Light ON/OFF time can be adjusted (step are: 1 hour for hour setting and 5 min for minute setting). At the moment ON time has to be earlier that OFF time (ON 22:30 and OFF 0:30 will not work – yet) – fixed in version 1.2
- Temperature setting (steps are 0.5 degree Celsius)
- Manualy turn ON/OFF other two relays – Fan and Heat 2 and adjust timezone when the time changes
if needed, change your timezones in following part of the code:
if (request.indexOf(“/TIMEZONE_SWITCH”) != -1) {
if (timeZone == 1) {
timeZone = 2;
setSyncProvider(getNtpTime);
} else {
timeZone = 1;
setSyncProvider(getNtpTime);
} }
- Webserver is using automatic time synchronization
Step 5: Disclosure
I know that the HTML and CSS code could be much more simple and the coding is not really user friendly but for the moment it works as it is supposed to (only the graphs are not very accurate but I’m still working on them) and I will get to these points when I start working on version number two. I have already decided to use external power supply (in this version I just stripped the 5v adapter and soldered it inside the box) and I also want the power cables to be more accessible and easier to connect/disconnect. I hope you guys (and your pets) will appreciate this instructable, if you do, please leave a short comment. And of course, suggestions are more than welcome! Thank you
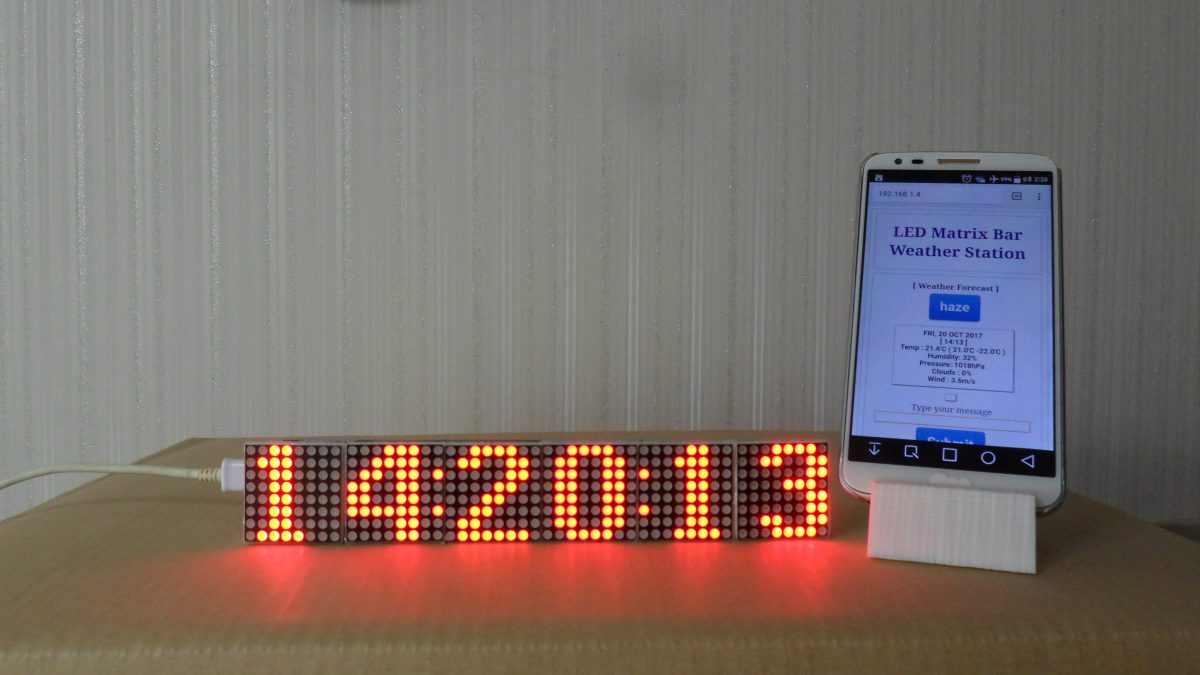
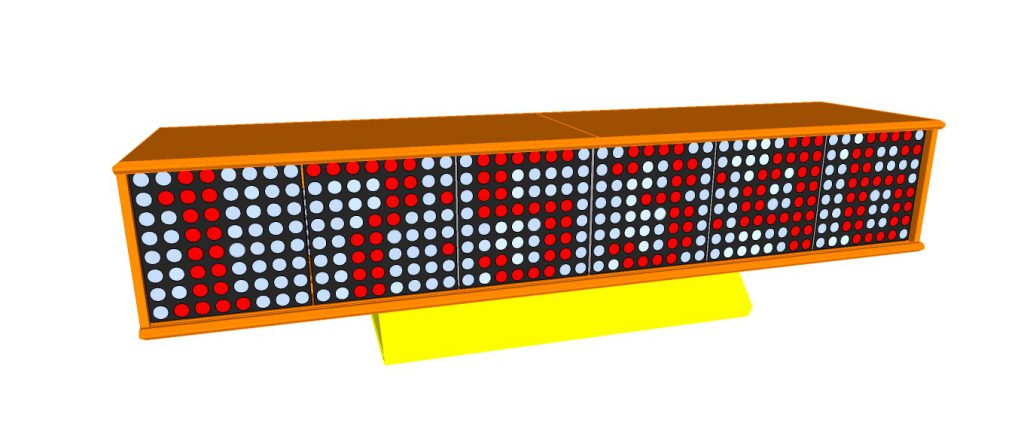
LED Matrix Bar Weather Station V1
Features:
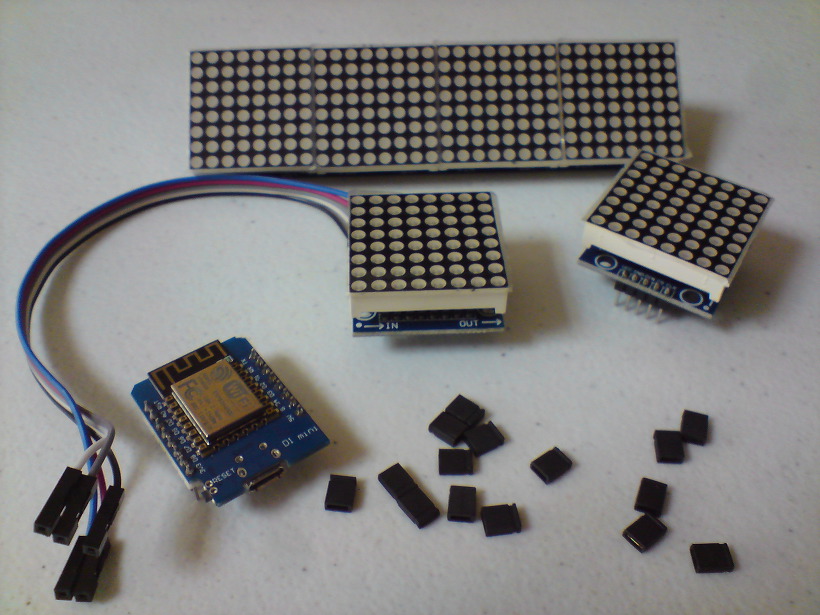
– ESP8266 WeMos Dq mini module which I finally found good application for (now you can buy better cheap ESPs)
– 6 x LEDMatrix module with MAX7219 driver
– supplied directly from USB port with USB plug
– all data are synchronized every 7-8 minutes
– time and date are taken from google.com
– weather informations are grabbed from openweather.org JSON api
– in the future also other news and infos grabbing can be possible
– no hardware RTC clock is necessary
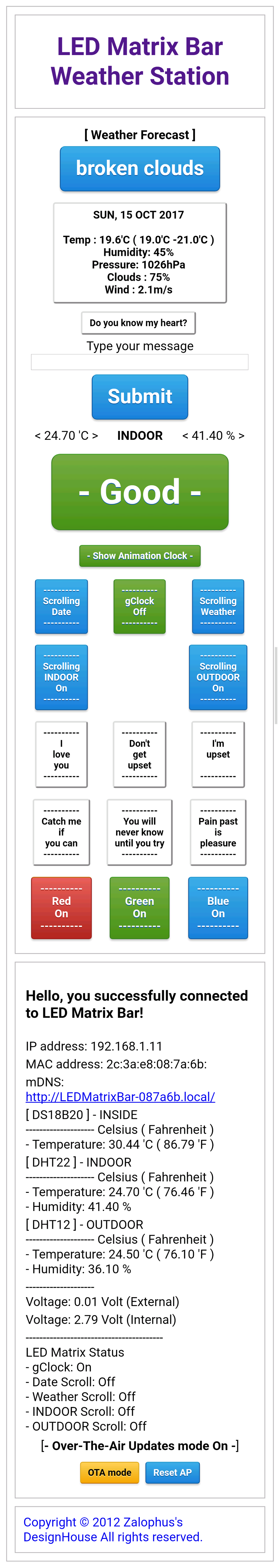
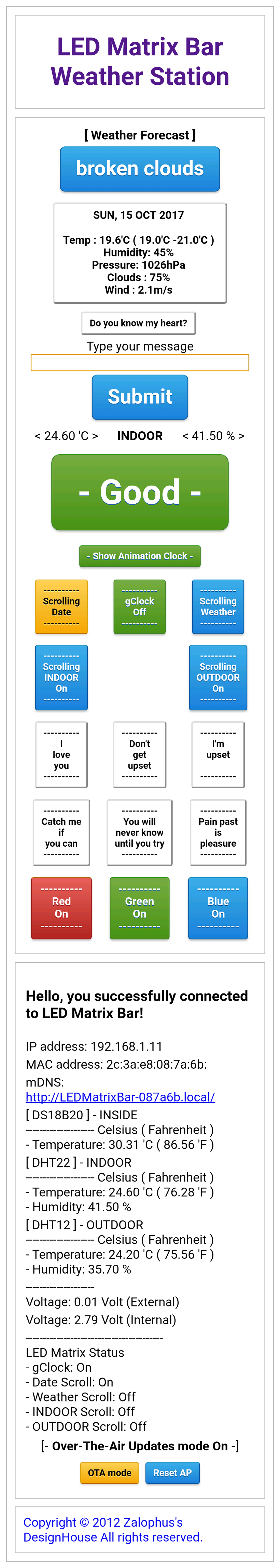
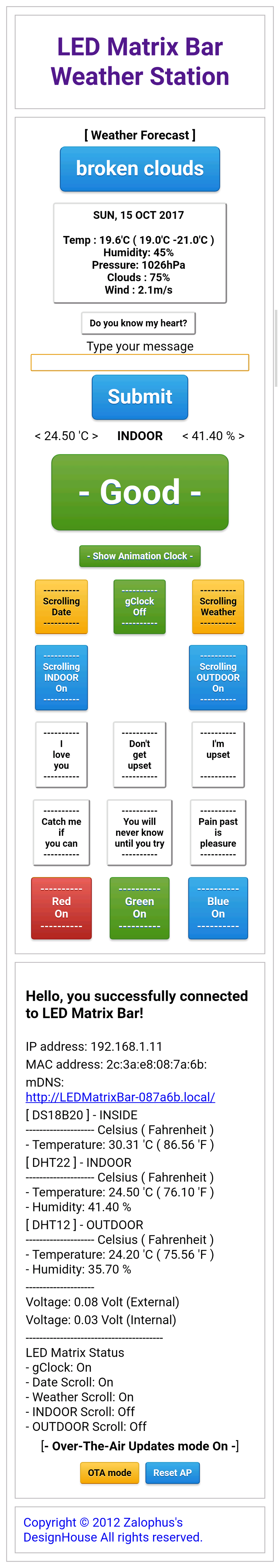
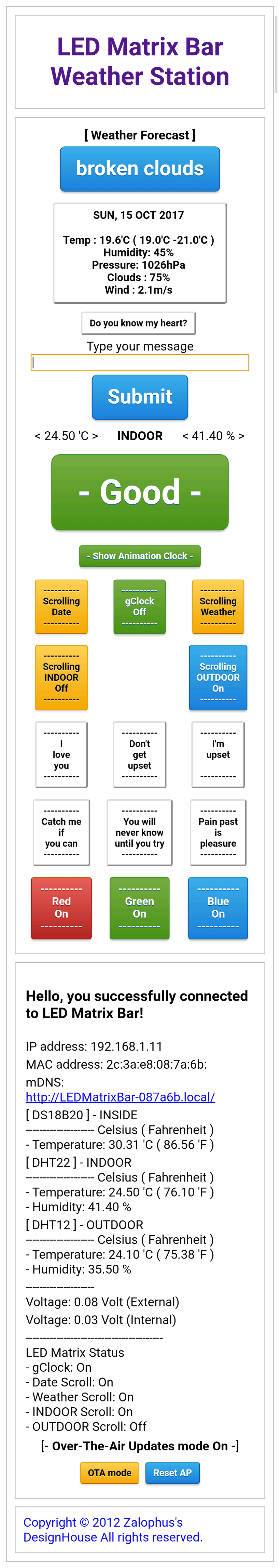
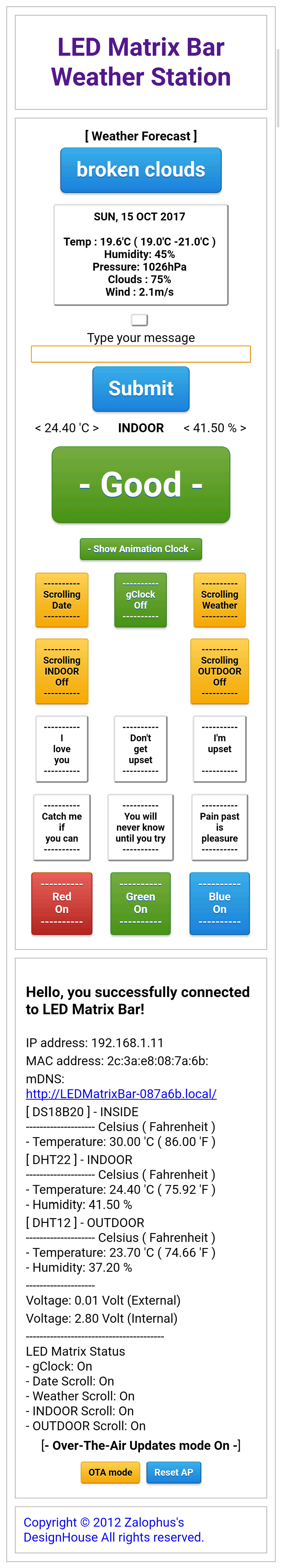
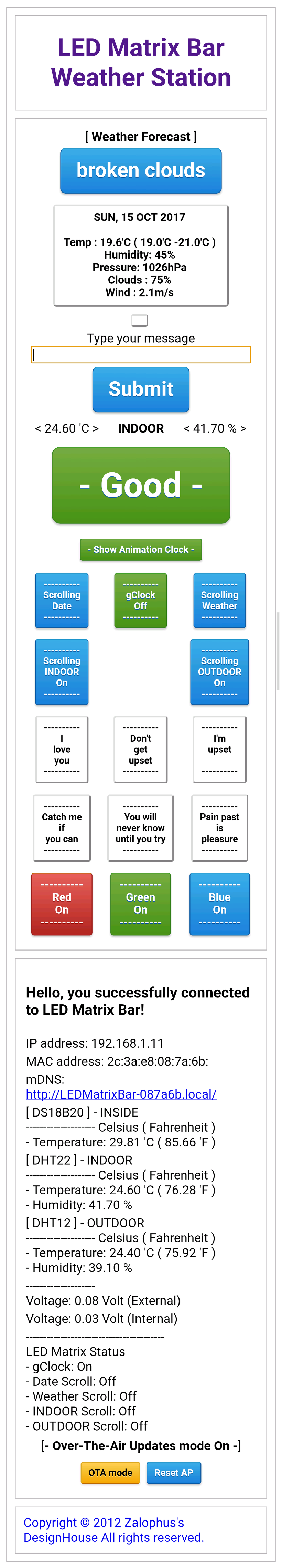
– responsive web(UI) design
+ internal temperature, humidity sensor (options – DS18B20, DHT22, DHT12)
+ ESP8266 setup as a Wi-Fi Web Server (WiFiManager, OTA, mDNS)
+ receives a message input from a User Input page, then displays the message on a scrolling LED matrix display.
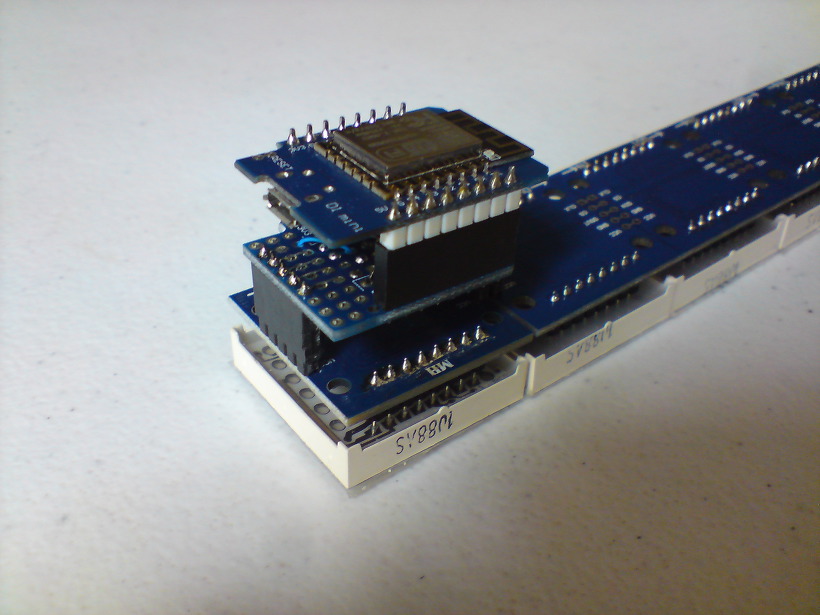
– 6 x MAX7219 8 x 8 LED Matrix module
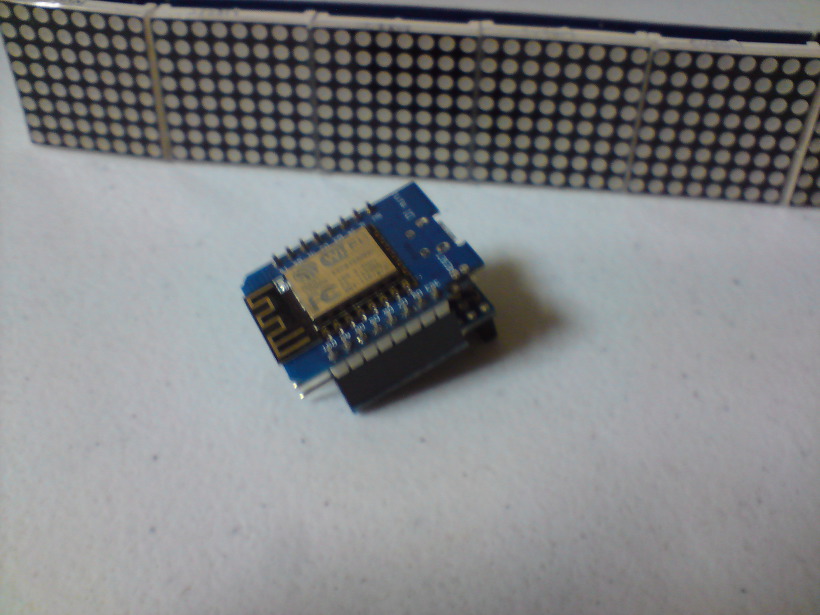
– 1 x WeMos D1 mini
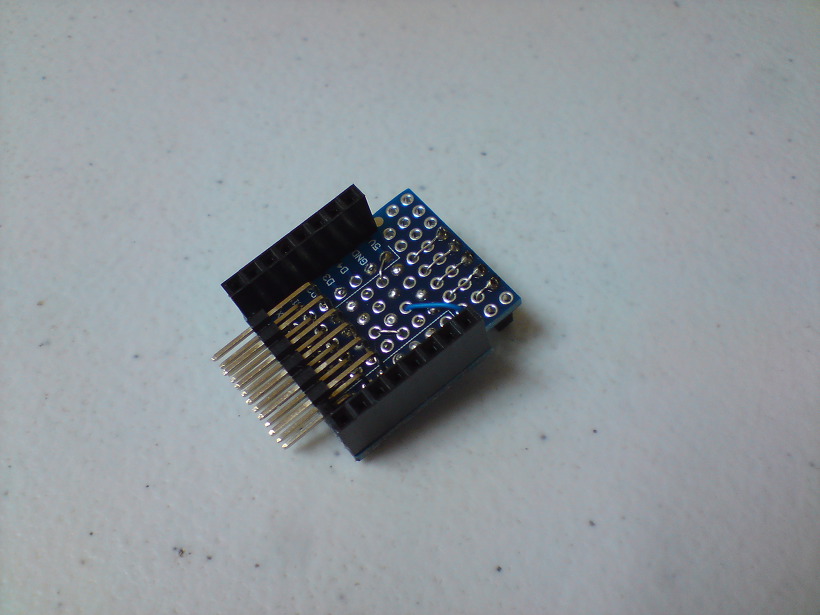
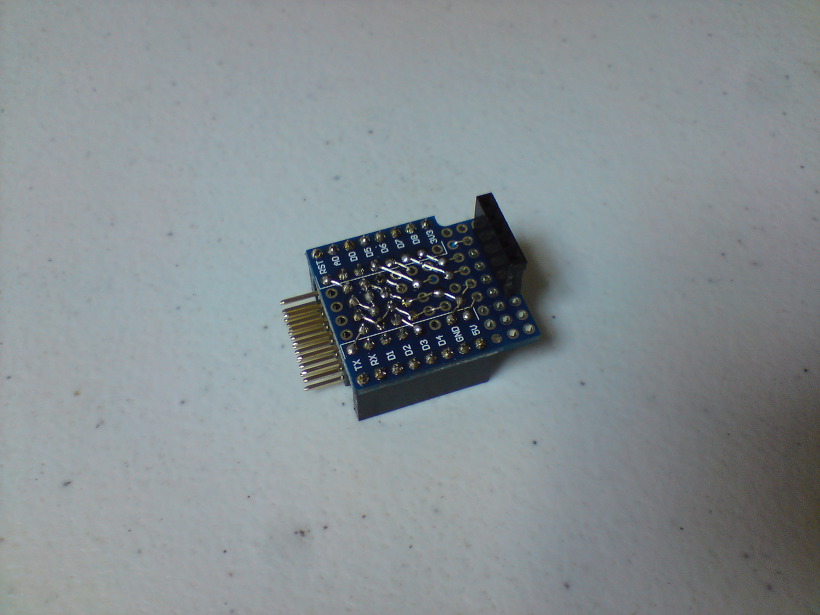
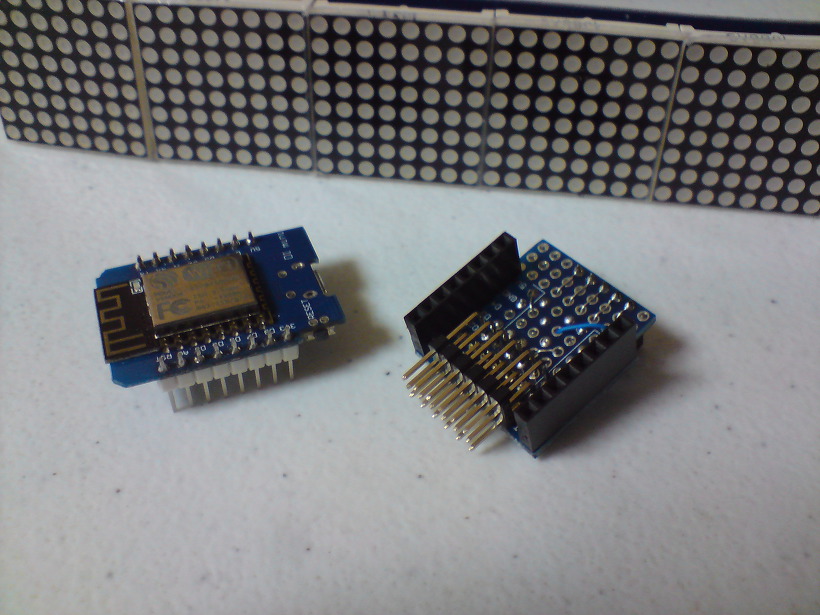
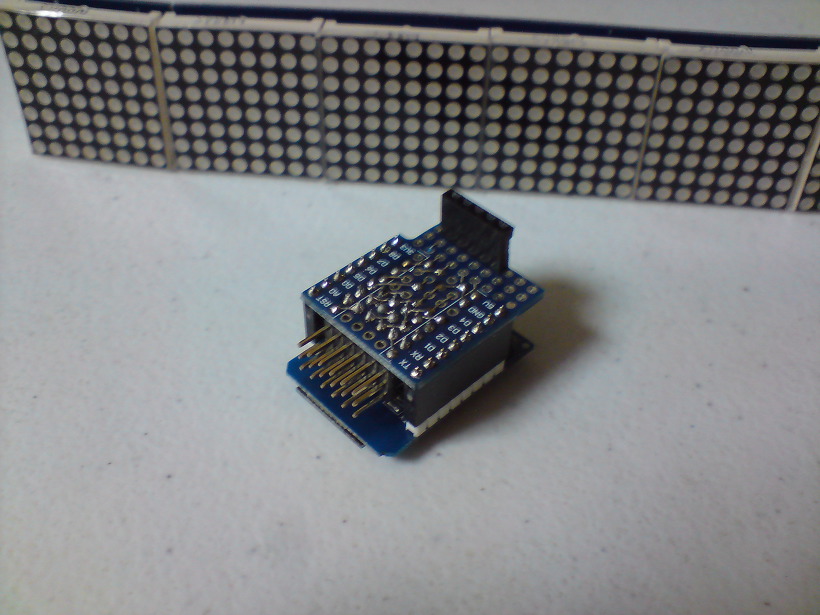
– 1 x Interface Shield
Source code is available here:
The code is being cleaned up. Please wait… I’ll share it soon.
3D Parts:
https://www.thingiverse.com/thing:2650808

NOTE: Recently added support for rotated LED Matrices
Inspired by and source code from:
https://www.youtube.com/watch?v=2I_us…