[Update 20160111]
Add test video and photos
[Update 20160109]
Modify MobBob2_Remix_Jacket_L.stl
Modify MobBob2_Remix_Jacket_R.stl
Modify MobBob2_Remix_Battery_Mount_Cover.stl
[Update 20160105]
Add Shield board file Arduino_Nano_Shield_REV3.brd [Eagle CAD file]
Add modified source code MobBob2_Remix_Contol_Bluetooth.ino to .zip
[Upgrade 20160104]
Redesign Foot
MobBob2_Remix_Foot_L_Top.stl
MobBob2_Remix_Foot_L_Floor.stl
MobBob2_Remix_Foot_R_Top.stl
MobBob2_Remix_Foot_R_Floor.stl
[Update 20160102]
Add MobBob2_Remix_Cap.stl
Add MobBob2_Remix_Battery_Mount_Cover.stl
Add MobBob2_Remix_Jacket_L.stl
Add MobBob2_Remix_Jacket_R.stl
[Update 20151231]
Add Photos
Add 18650_Battery_Bank_2x_r01.stl
Add 18650_Battery_Bank_2x_Cover_swC_r01.stl
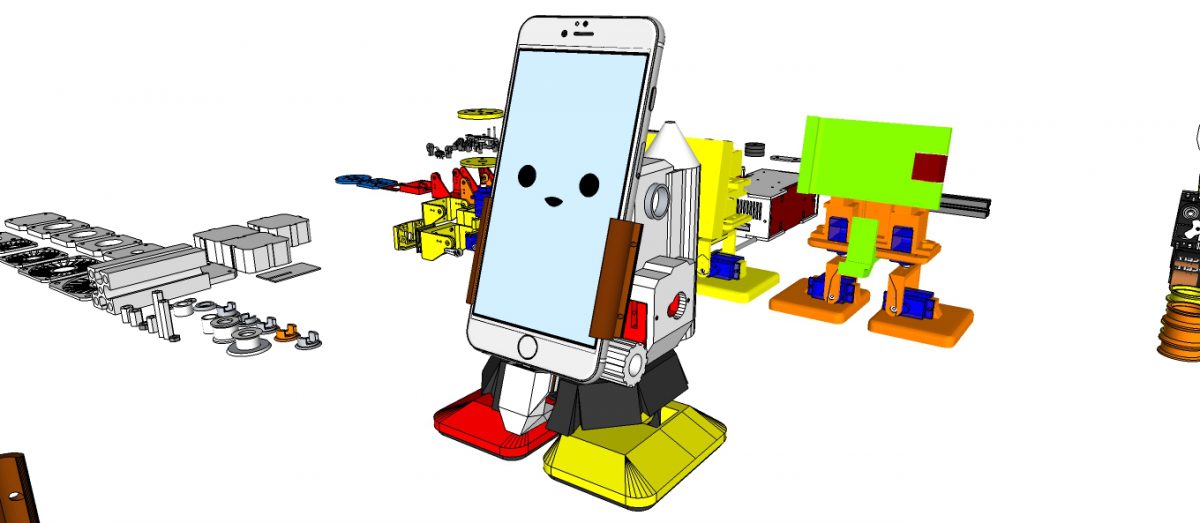
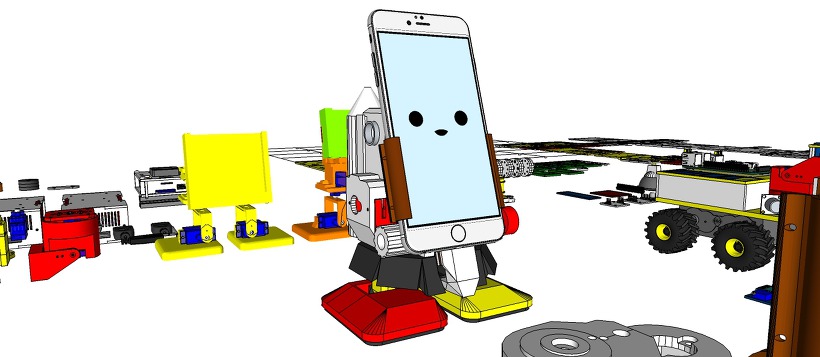
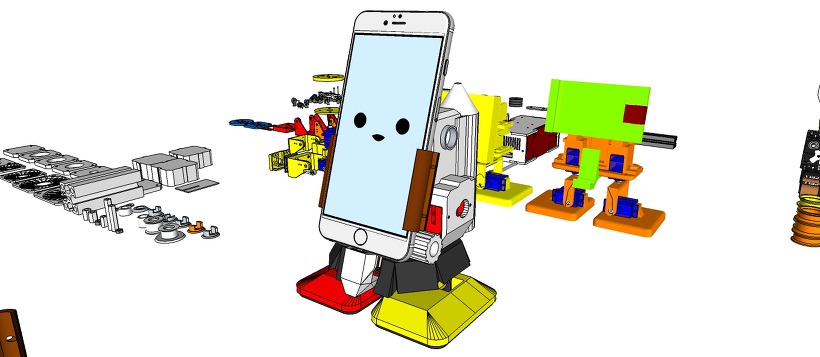
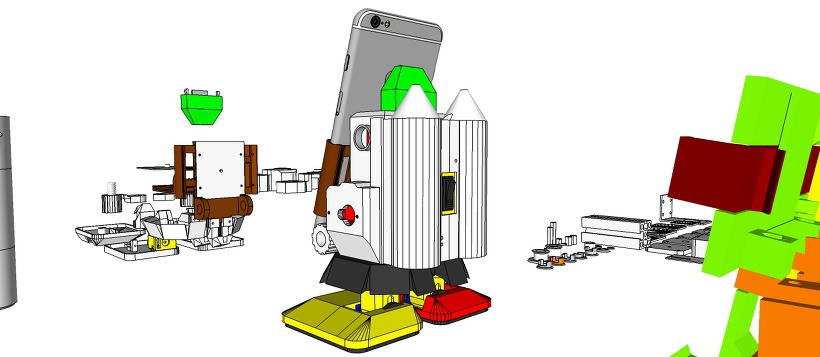
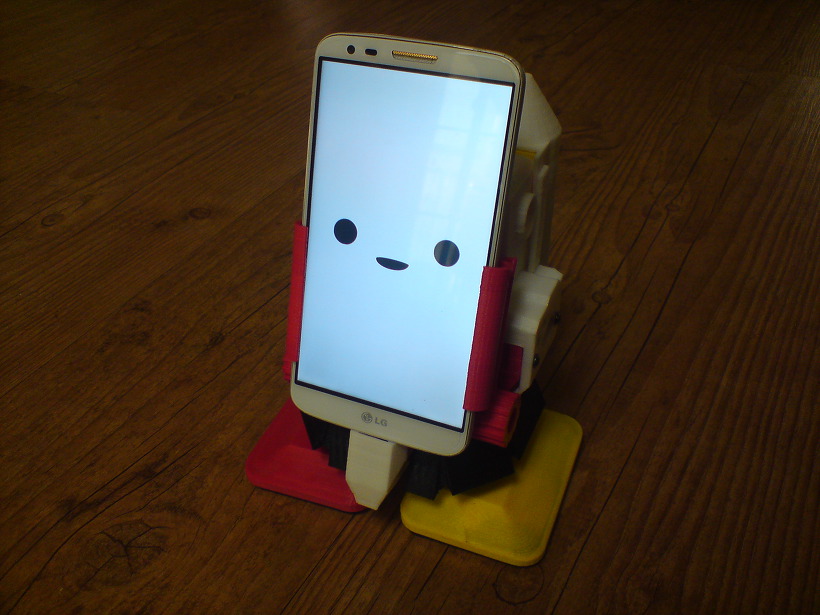
Smart Phone Controlled Robot – MobBob V2 Remix
3D Design Tool: SketchUp Pro
Design concept: RAPIRO – The Humanoid Robot and Gundam
This is an remix version of my MobBob robot.
MobBob is a smart phone controlled robot. By harnessing the power of your smart phone, MobBob is a walking, talking robot with voice recognition and computer vision that you can build for around $20. I will be continuing to extend his features over time. I want MobBob to be a companion robot that everyone can afford and have fun with.
You can see videos of MobBob V2 Remix in action here:
https://youtu.be/fE7024whSF8
https://youtu.be/aZaUMOi9q0k
https://youtu.be/LGFUjzvBPuI
…..
Coming soon!!
The main aims of the V2 remix were to:
Support standard 9g servos [previously I was using Tower Pro SG90 servos]
Make everything easier to assemble [no more need for glue]
Make it easier to adapt/modify for other phones. The new bracket system made it easier to exchange a new phone / the battery holder.
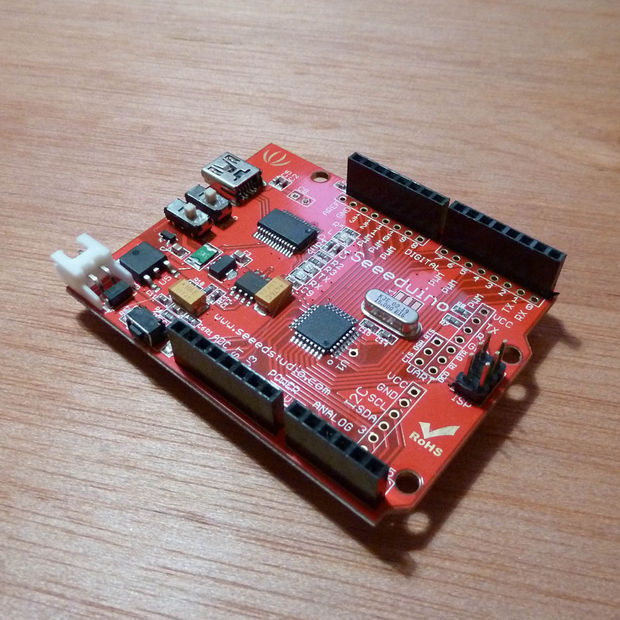
Also, in my V2 Remix build, I’m also using the Arduino Nano instead of the DIY Nano shield, so the entire build is smaller and tidier. 🙂
MobBob V2 Remix uses the same software as the original MobBob V2.
You can find the latest Arduino code here: https://github.com/cevinius/MobBob
The modified code is included: MobBob2_Remix_Control_Bluetooth.ino
You can download the latest version of the Android app from Google Play – it is free, ad-free, and without IAP:
https://play.google.com/store/apps/details?id=com.cevinius.MobBob
You can find more detailed build and wiring instructions here:
…coming soon…
The parts that you need to print:
1 x Leg Left
1 x Leg Right
1 x Foot Left………………………………Delete
1 x Foot Right…………………………….Delete
1 x Foot Cover Left……………………..Delete
1 x Foot Cover Right……………………Delete
1 x Foot Left Top
1 x Foot Right Top
1 x Foot Left Floor
1 x Foot Right Floor
1 x Waist
1 x Arduino Nano Holder
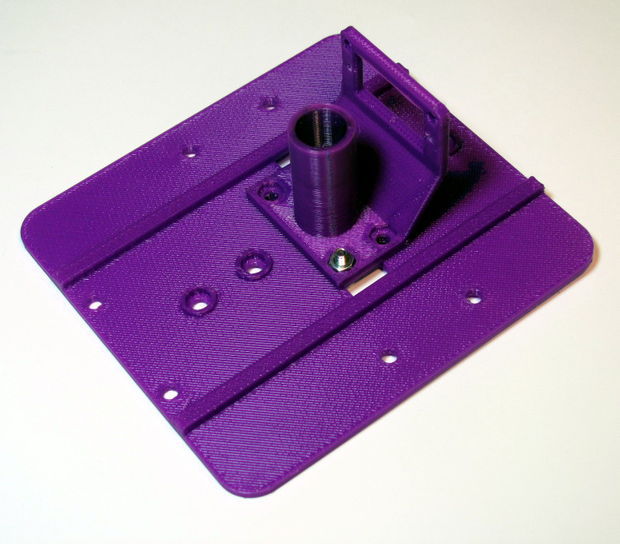
1 x Phone Mount Base
2 x Phone Mount Side
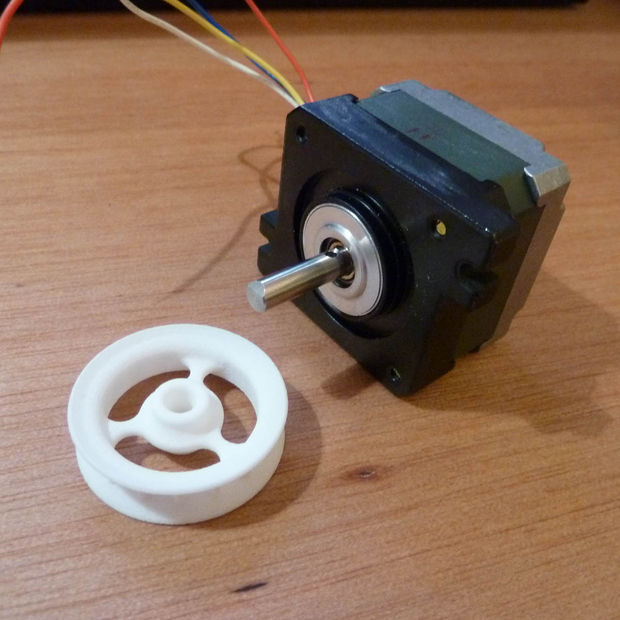
1 x Phone Mount Gear
1 x Phone Mount Back Plate
1 x Phone Mount Conn
2 x Phone Mount Bolt
2 x Phone Mount Nut
1 x Battery Bank Rack [18650 x 2]
1 x Battery Mount Cover
1 x Jacket Left
1 x Jacket Right
1 x Cap
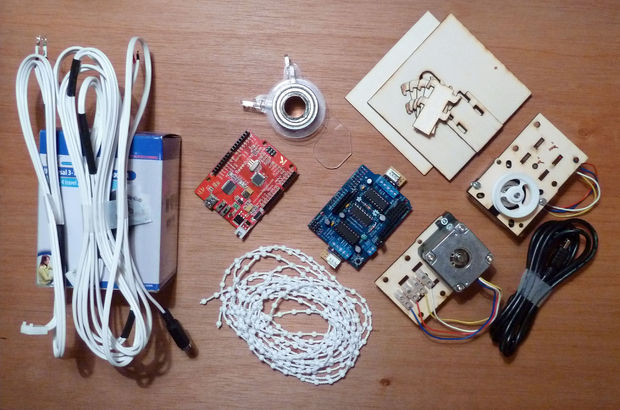
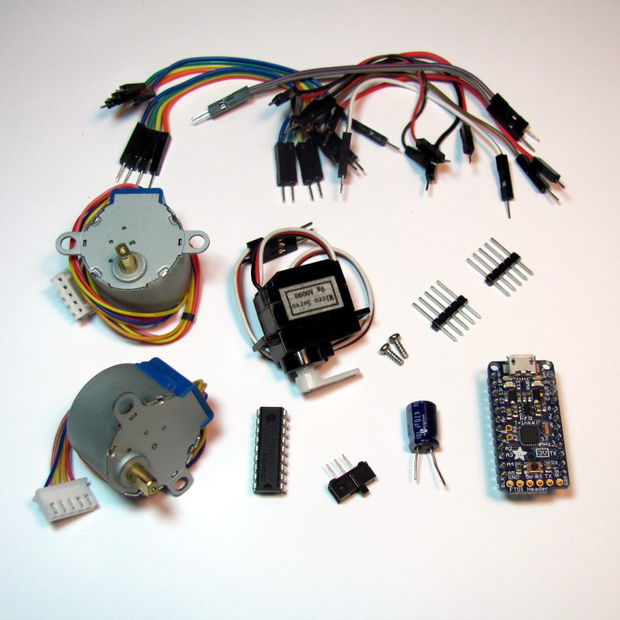
The non-3D printed parts you need are:
4 x Tower Pro SG90 servos
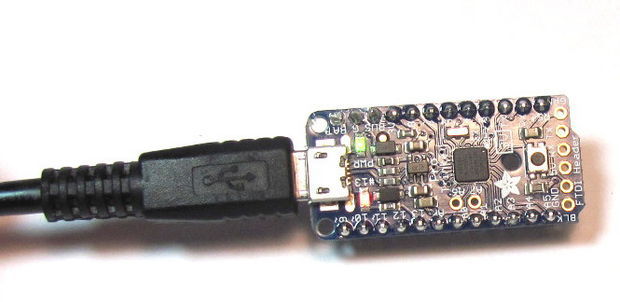
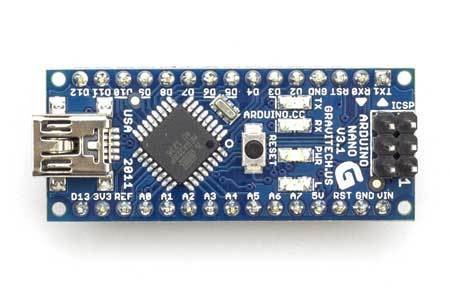
1 x Arduino Nano ATmega328 [see note below]
1 x HM-10 BLE Bluetooth 4.0 CC2540 CC2541 Serial Wireless Module
1 x 5V Micro USB 1A Lithium Battery Charging Board [see note below]
1 x DC-DC Converter Step Up Boost Module 2-5V to 5V 1.2A
1 x Rectangle On/Off Long Rocker Switch SPST
2 x Snap-In Single ‘A’-‘AA’ Battery Contacts 209 [KEYSTONE ELECTRONICS CORP.]
2 x Snap-In Single ‘A’-‘AA’ Battery Contacts 228 [KEYSTONE ELECTRONICS CORP.]
2 x 18650 Lithium ion Batteries
1 x 300mm USB 2.0 A Male to Micro USB B 5pin + Mini B Male Y Splitter Cable
1 x Smart Phone [see note below]
4 x M3 5mm [for Foot Cover]
2 x M2 10mm [for Phone Connect]
4 x M2 5mm [for Phone Mount Back Plate]
2 x 2mm 5mm Tapping screw [for Foot servos]
2 x 2mm 8mm Tapping screw [for Hip servos]
2 x 1mm 5mm Tapping screw [for Foot servos hone]
2 x 1mm 8mm Tapping screw [for Hip servos hone]
2 x M3 15mm [for Jacket]
2 x M3 Nut [for Jacket]
4 x 2mm 15mm Tapping screw [for Jacket]
[Note: I got the servos, Arduino Nano, Bluetooth Module and Battery for under $30.]
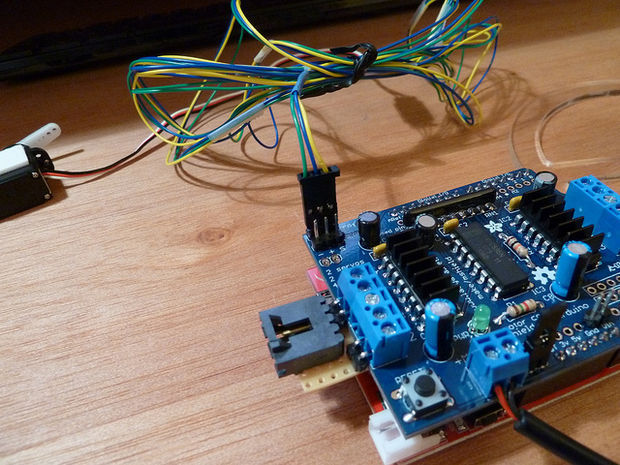
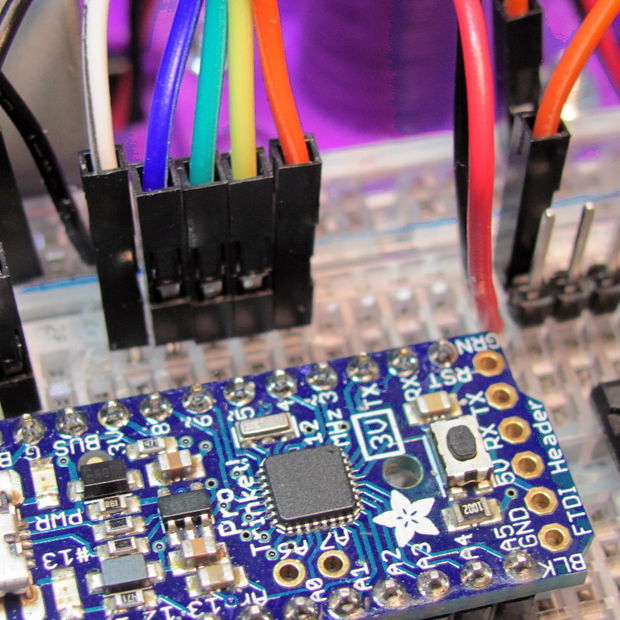
Arduino Nano:
This is a small, Arduino compatible ATmega328 board with DIY extension board. MobBob V2 app connects to the Bluetooth module using its Bluetooth LE service. The app to support other Bluetooth cards.
Battery Extender:
You can use other batteries that provide 5V with a steady current. If you use other batteries, you may need to adapt the battery rack for your battery’s size.
Use 18650 Lithium Battery Charging Board With Protection Charger Module and Step Up Boost Module 3.7V to 5V for Smart Phone
http://www.thingiverse.com/thing:1235749
Smart Phone:
You can use other Android Smart Phones with This app.
You do not need to adapt the size of the phone holder for your phone. The app has been successfully tested with Nexus and Samsung, LG phones, but should work on other Android phones.
Instructions:
Print all the required parts
Get all the non-3D printed parts
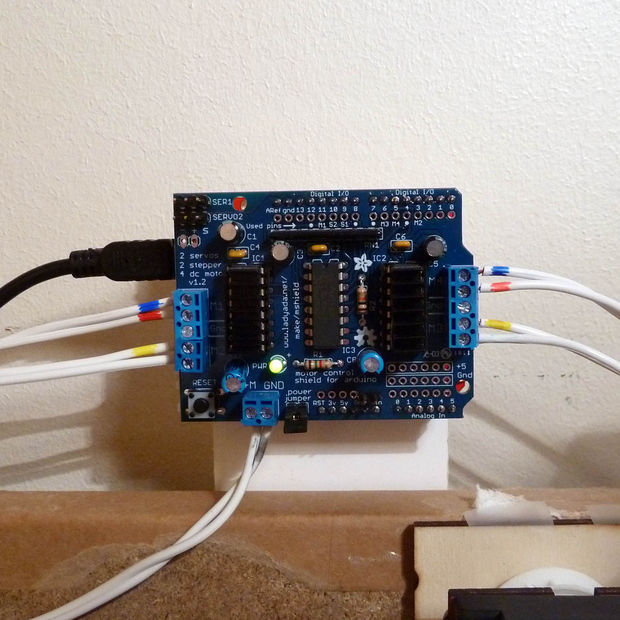
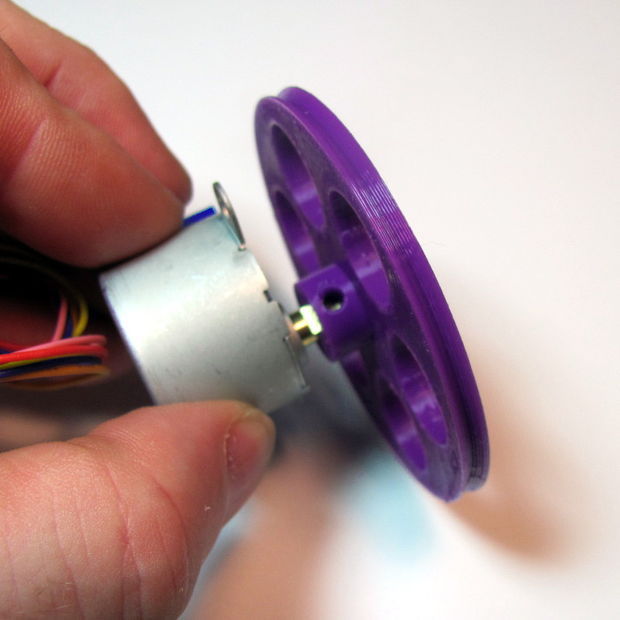
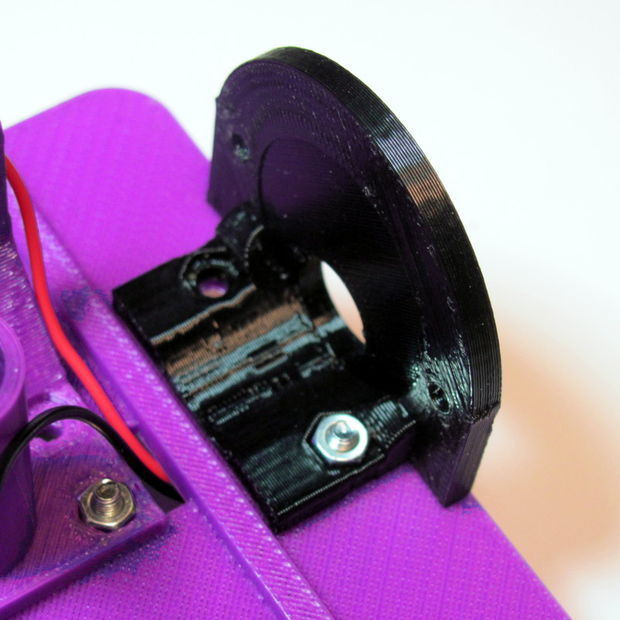
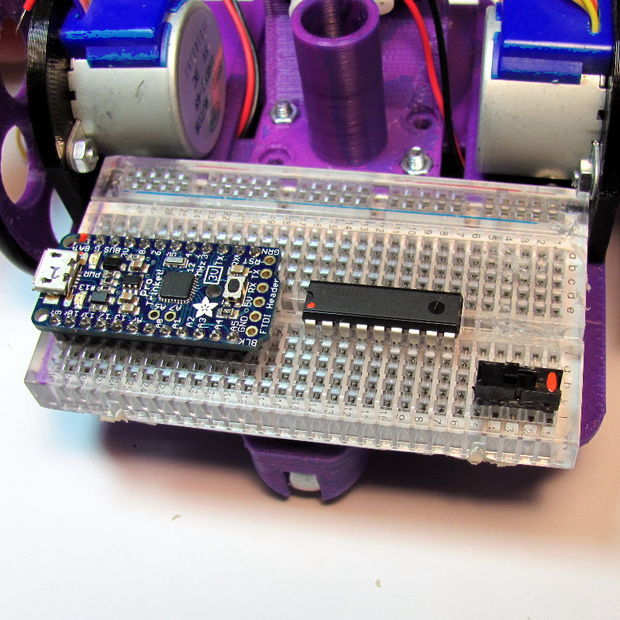
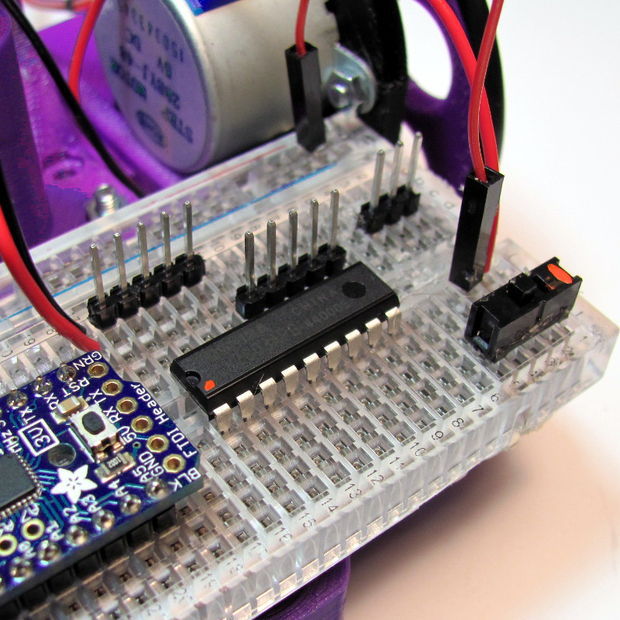
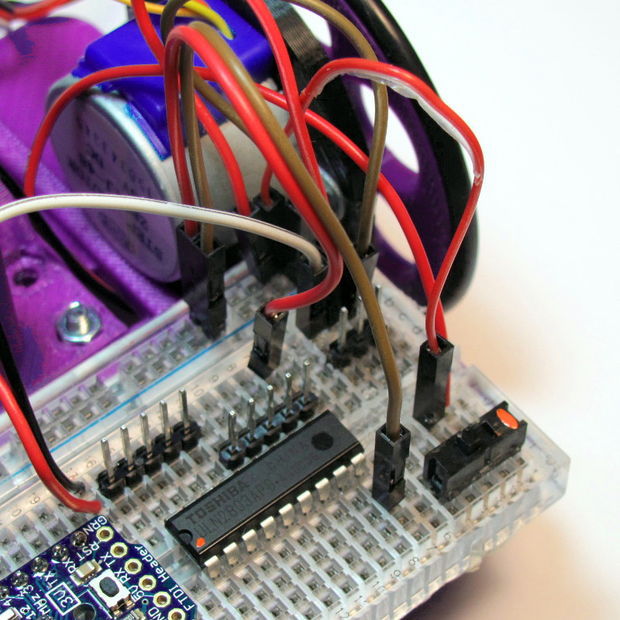
Assemble as per the photos – I’ll be writing some more detailed instructions on my website soon!
Install the Arduino code from the GitHub link in the description – You will need to update the Arduino pins in the code to match yours, and probably update the centering values for the servos.
Install the Android app from the link in the description.
Have fun!
If you hit any problems, please post a question on this website: [http://www.cevinius.com], here, or on YouTube channel. A few people have built MobBobs now, so there are people around who can help.
Coming soon update!!
Print Settings
Printer: PANDORA DXs – DIY 3D Printer
Slicer: Cura 15.04.2
Layer height (mm): 0.1
Shell thickness (mm): 0.8
Bottom/Top thickness (mm): 1.2
Fill Density (%): 00
Print speed (mm/s): 50
Print temperature: 200
Bed temperature: 70
Support type:
- Touching buildplate:
MobBob2_Remix_Phone_Mount_Side.stl,
MobBob2_Remix_Phone_Mount_Nut_L.stl,
MobBob2_Remix_Phone_Mount_Nut_R.stl,
MobBob2_Remix_Phone_Mount_Conn.stl,
18650_Battery_Bank_2x_Cover_swC_r01.stl - Everywhere:
MobBob2_Remix_Nano_Shield_Holder.stl
MobBob2_Remix_Battery_Mount_Cover.stl
MobBob2_Remix_Jacket_L.stl
MobBob2_Remix_Jacket_R.stl
Platform adhesion type: Brim
Filament: PLA
Filament Diameter (mm): 1.75
3D Files: